Esta publicación fue patrocinada por DebugBear. Las opiniones expresadas en este artículo son propias del patrocinador.
Mantener su sitio web rápido es importante para la experiencia del usuario y el SEO.
La iniciativa Core Web Vitals de Google proporciona un conjunto de métricas para ayudarle a comprender el rendimiento de su sitio web.
Las tres métricas de Core Web Vitals son:
Esta publicación se centra en la métrica INP recientemente introducida y en lo que puede hacer para mejorarla.
¿Cómo se mide la interacción con la siguiente pintura?
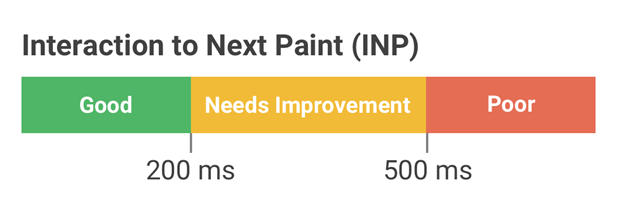
INP mide la rapidez con la que su sitio web responde a las interacciones del usuario, por ejemplo, un clic en un botón. Más específicamente, INP mide el tiempo en milisegundos entre la entrada del usuario y cuando el navegador termina de procesar la interacción y está listo para mostrar cualquier actualización visual en la página.
Su sitio web debe completar este proceso en menos de 200 milisegundos para obtener una puntuación “Buena”. Los valores superiores a medio segundo se consideran “pobres”. Una puntuación baja en una métrica de Core Web Vitals puede afectar negativamente su clasificación en los motores de búsqueda.
Google recopila datos INP de visitantes reales de su sitio web como parte del Informe de experiencia del usuario de Chrome (CrUX). Estos datos de CrUX son los que, en última instancia, impactan las clasificaciones.
 Imagen creada por DebugBear, mayo de 2024
Imagen creada por DebugBear, mayo de 2024
Cómo identificar y solucionar tiempos de INP lentos
Los factores que causan una mala interacción con Next Paint a menudo pueden ser complejos y difíciles de determinar. Siga esta guía paso a paso para comprender las interacciones lentas en su sitio web y encontrar posibles optimizaciones.
1. Cómo identificar una página con tiempos de INP lentos
Diferentes páginas de su sitio web tendrán diferentes puntuaciones de Core Web Vitals. Por lo tanto, debe identificar una página lenta y luego investigar qué la causa.
Usando la consola de búsqueda de Google
Una manera fácil de verificar sus puntajes INP es usar la sección Core Web Vitals en Google Search Console, que informa datos basados en los datos de Google CrUX que hemos discutido antes.
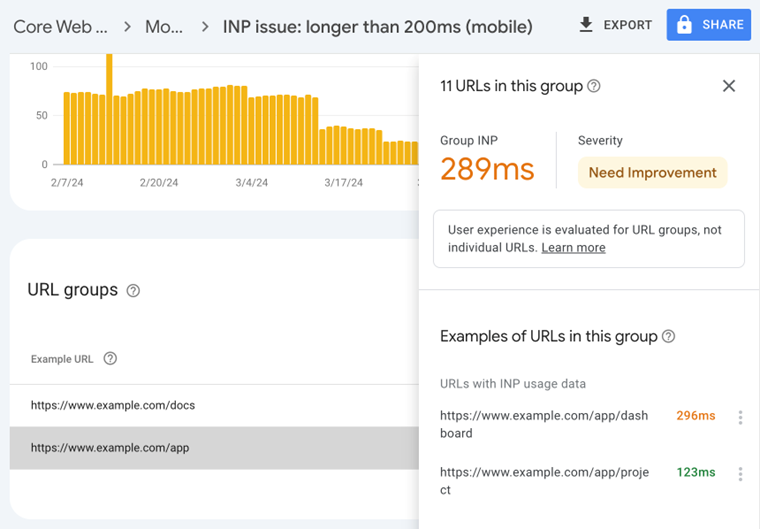
De forma predeterminada, las URL de las páginas se agrupan en grupos de URL que cubren muchas páginas diferentes. Tenga cuidado aquí: no todas las páginas pueden tener el problema que Google informa. En su lugar, haga clic en cada grupo de URL para ver si hay datos específicos de URL disponibles para algunas páginas y luego céntrese en ellas.
 Captura de pantalla de Google Search Console, mayo de 2024
Captura de pantalla de Google Search Console, mayo de 2024
Uso de un servicio de monitoreo de usuarios reales (RUM)
Google no informará los datos de Core Web Vitals para cada página de su sitio web y solo proporciona mediciones sin procesar sin ningún detalle para ayudarlo a comprender y solucionar los problemas. Para conseguirlo, puede utilizar una herramienta de seguimiento de usuarios reales como DebugBear.
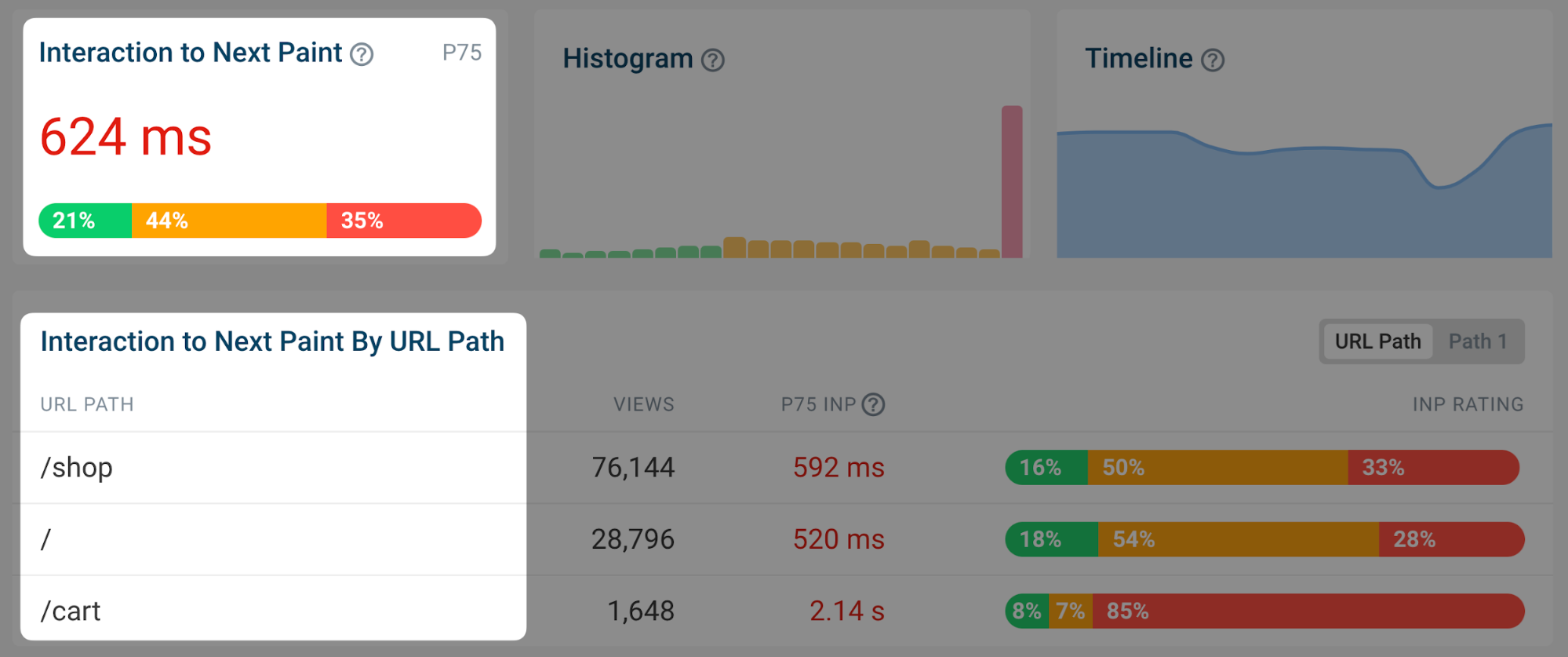
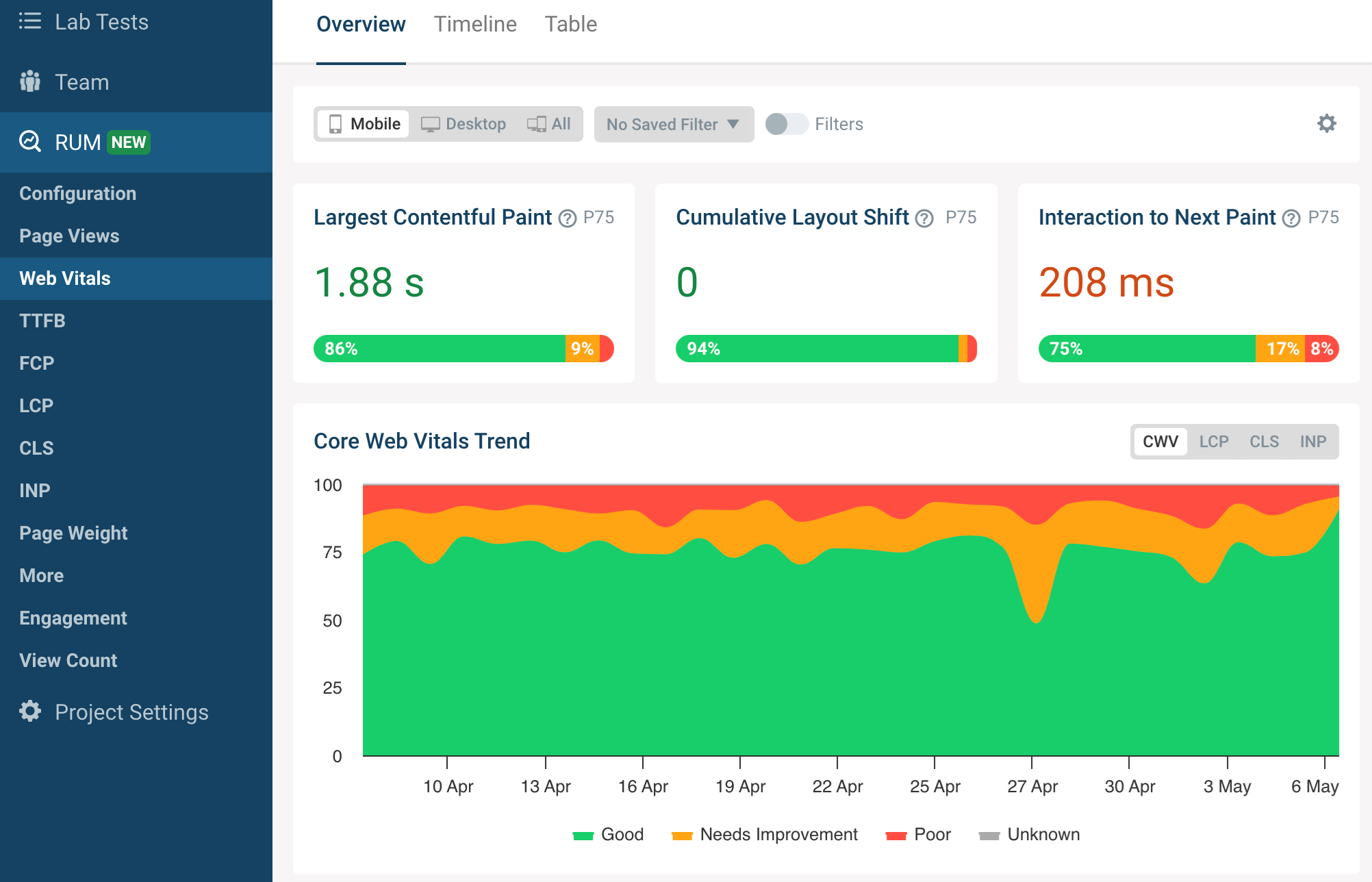
El monitoreo de usuarios reales funciona instalando un fragmento de análisis en su sitio web que mide qué tan rápido es su sitio web para sus visitantes. Una vez configurado, tendrá acceso a un panel de Interacción con Next Paint como este:
 Captura de pantalla del panel de interacción de DebugBear con Next Paint, mayo de 2024
Captura de pantalla del panel de interacción de DebugBear con Next Paint, mayo de 2024
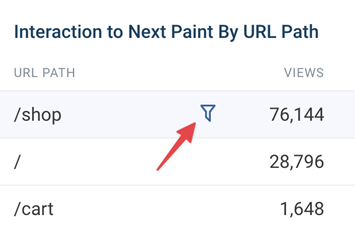
Puede identificar las páginas que desea optimizar en la lista, pasar el cursor sobre la URL y hacer clic en el icono del embudo para ver los datos de esa página específica únicamente.
 Imagen creada por DebugBear, mayo de 2024
Imagen creada por DebugBear, mayo de 20242. Descubra qué elementos las interacciones son lentas
Diferentes visitantes de la misma página tendrán diferentes experiencias. Mucho de eso depende de cómo interactúan con la página: si hacen clic en una imagen de fondo, no hay riesgo de que la página se congele repentinamente, pero si hacen clic en un botón que inicia un procesamiento pesado, entonces es más probable. Y los usuarios en ese segundo escenario experimentarán un INP mucho mayor.
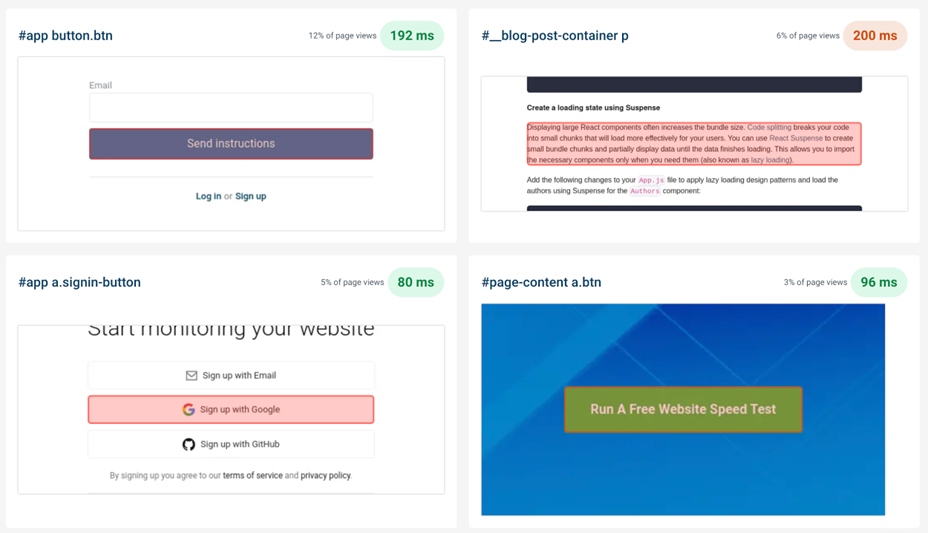
Para ayudar con eso, los datos de RUM proporcionan un desglose de con qué elementos de la página interactuaron los usuarios y cuán grandes fueron los retrasos en la interacción.
 Captura de pantalla de la vista Elementos INP de DebugBear, mayo de 2024
Captura de pantalla de la vista Elementos INP de DebugBear, mayo de 2024
La captura de pantalla anterior muestra diferentes interacciones INP ordenadas según la frecuencia de estas interacciones de los usuarios. Para que las optimizaciones sean lo más fáciles posible, deberá centrarse en una interacción lenta que afecte a muchos usuarios.
En DebugBear, puede hacer clic en el elemento de la página para agregarlo a sus filtros y continuar su investigación.
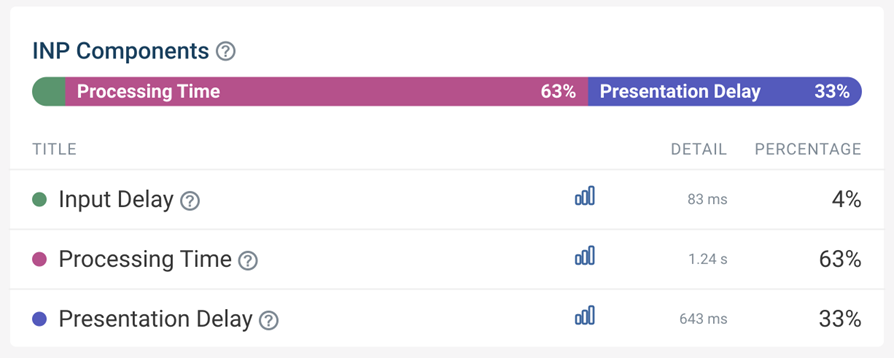
3. Identifique qué componente INP contribuye más a las interacciones lentas
Los retrasos del INP se pueden dividir en tres componentes diferentes:
- Retraso de entrada: código de fondo que bloquea el procesamiento de la interacción.
- Tiempo de procesamiento: el tiempo dedicado a manejar directamente la interacción.
- Retraso de presentación: muestra las actualizaciones visuales en la pantalla.
Debe centrarse en qué componente del INP es el que más contribuye al tiempo lento del INP y asegurarse de tenerlo en cuenta durante la investigación.
 Captura de pantalla de los componentes INP de DebugBear, mayo de 2024
Captura de pantalla de los componentes INP de DebugBear, mayo de 2024
En este escenario, el tiempo de procesamiento es el mayor contribuyente al lento tiempo de INP para el conjunto de páginas que está viendo, pero es necesario profundizar más para comprender por qué.
Un tiempo de procesamiento elevado indica que hay código que intercepta la interacción del usuario y ejecuta código de rendimiento lento. Si, en cambio, vio un retraso de entrada alto, eso sugiere que hay tareas en segundo plano que bloquean el procesamiento de la interacción, por ejemplo, debido a scripts de terceros.
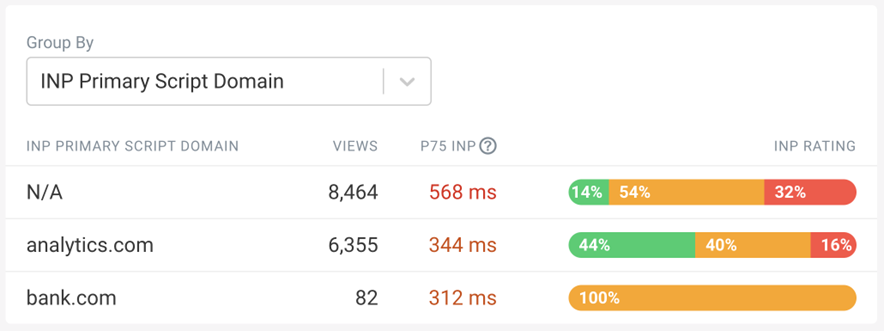
4. Compruebe qué scripts contribuyen a ralentizar el INP
A veces, los navegadores informan de secuencias de comandos específicas que contribuyen a una interacción lenta. Es probable que su sitio web contenga scripts propios y de terceros, los cuales pueden contribuir a ralentizar los tiempos de INP.
Una herramienta RUM como DebugBear puede recopilar y mostrar estos datos. Lo principal que debe observar es si ve principalmente el código de su propio sitio web o el código de terceros.
 Captura de pantalla de la agrupación de dominios de script primario INP en DebugBear, mayo de 2024
Captura de pantalla de la agrupación de dominios de script primario INP en DebugBear, mayo de 2024
Consejo: Cuando ve un script o una función de código fuente marcada como “N/A”, esto puede indicar que el script proviene de un origen diferente y tiene restricciones de seguridad adicionales que impiden que las herramientas RUM capturen información más detallada.
Esto ahora comienza a contar una historia: parece que los análisis y los scripts de terceros son los que más contribuyen a los tiempos lentos del INP.
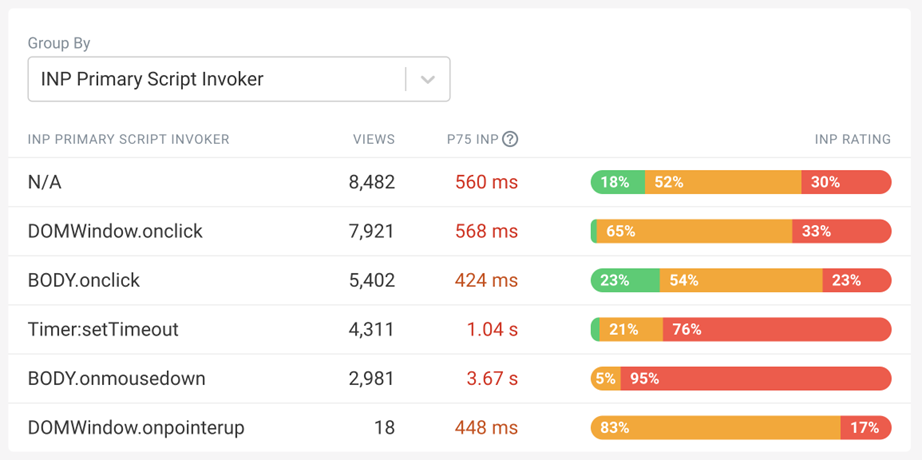
5. Identifique por qué se ejecutan esos scripts
En este punto, ahora tiene una fuerte sospecha de que la mayor parte del retraso de INP, al menos en las páginas y elementos que está viendo, se debe a scripts de terceros. Pero, ¿cómo se puede saber si se trata de guiones de seguimiento generales o si realmente desempeñan un papel en el manejo de la interacción?
DebugBear ofrece un desglose que ayuda a ver por qué se está ejecutando el código, denominado desglose del invocador de script primario INP. Eso es un poco complicado: múltiples guiones diferentes pueden estar involucrados en ralentizar una interacción, y aquí solo ves el mayor contribuyente. El “Invoker” es solo un valor que el navegador informa sobre lo que causó la ejecución de este código.
 Captura de pantalla de la agrupación de invocadores de scripts principales de INP en DebugBear, mayo de 2024
Captura de pantalla de la agrupación de invocadores de scripts principales de INP en DebugBear, mayo de 2024
Los siguientes nombres de invocadores son ejemplos de controladores de eventos para toda la página:
- al hacer clic
- con el mouse abajo
- puntero
Puede verlos mucho en la captura de pantalla anterior, que le indica que el script de análisis rastrea los clics en cualquier parte de la página.
Por el contrario, si ve nombres de invocadores como estos que indicarían controladores de eventos para un elemento específico en la página:
- .load_more.onclick
- #logo.al hacer clic
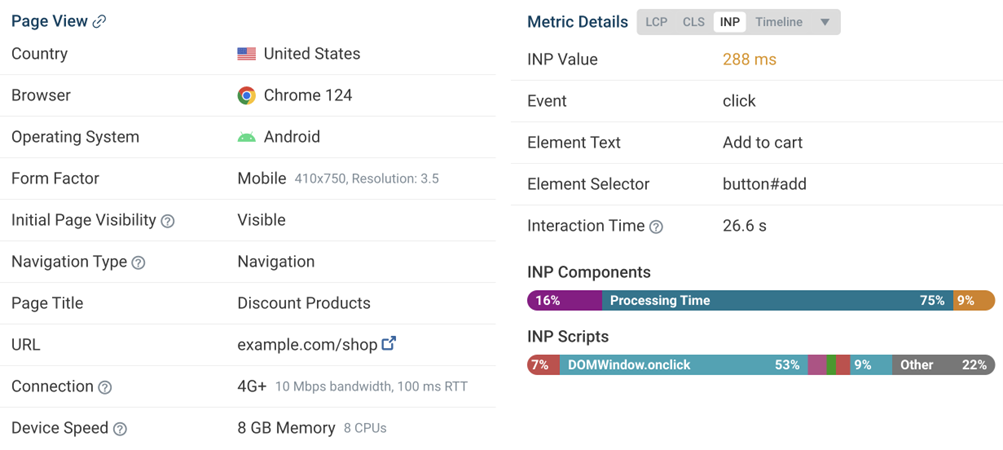
6. Revisar vistas de páginas específicas
Muchos de los datos que has visto hasta ahora están agregados. Ahora es el momento de observar los eventos INP individuales para llegar a una conclusión definitiva sobre lo que está causando el INP lento en este ejemplo.
Las herramientas de monitoreo de usuarios reales como DebugBear generalmente ofrecen una forma de revisar experiencias de usuarios específicas. Por ejemplo, puedes ver qué navegador utilizaron, qué tan grande es su pantalla y qué elemento condujo a la interacción más lenta.
 Captura de pantalla de una vista de página en DebugBear Real User Monitoring, mayo de 2024
Captura de pantalla de una vista de página en DebugBear Real User Monitoring, mayo de 2024
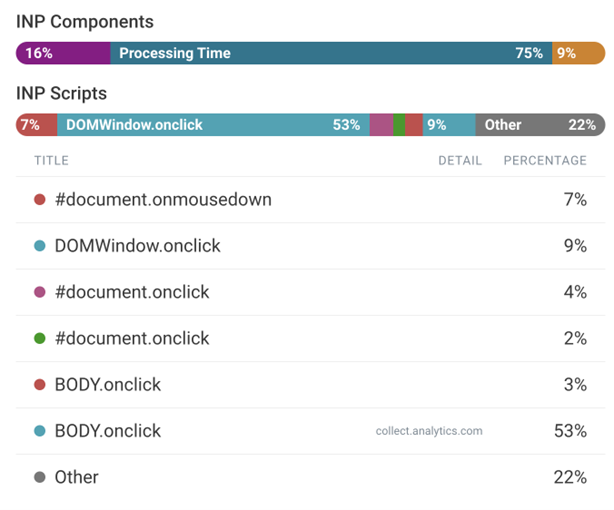
Como se mencionó anteriormente, múltiples secuencias de comandos pueden contribuir a que el INP sea lento en general. La sección Scripts INP le muestra los scripts que se ejecutaron durante la interacción INP:
 Captura de pantalla del desglose del script DebugBear INP, mayo de 2024
Captura de pantalla del desglose del script DebugBear INP, mayo de 2024
Puede revisar cada uno de estos scripts con más detalle para comprender por qué se ejecutan y qué hace que tarden más en finalizar.
7. Utilice DevTools Profiler para obtener más información
Las herramientas de monitoreo de usuarios reales tienen acceso a una gran cantidad de datos, pero por razones de rendimiento y seguridad no pueden acceder ni cerca de todos los datos disponibles. Por eso es una buena idea utilizar también Chrome DevTools para medir el rendimiento de su página.
Para depurar INP en DevTools, puede medir cómo el navegador procesa una de las interacciones lentas que ha identificado antes. Luego, DevTools le muestra exactamente cómo el navegador dedica su tiempo a manejar la interacción.
 Captura de pantalla de un perfil de rendimiento en Chrome DevTools, mayo de 2024
Captura de pantalla de un perfil de rendimiento en Chrome DevTools, mayo de 2024
Cómo podría resolver este problema
En este ejemplo, usted o su equipo de desarrollo podrían resolver este problema de la siguiente manera:
- Trabajar con el proveedor de secuencias de comandos de terceros para optimizar su secuencia de comandos.
- Eliminar el script si no es esencial para el sitio web o buscar un proveedor alternativo.
- Ajustar cómo interactúa su propio código con el script
Cómo investigar un retraso de entrada elevado
En el ejemplo anterior, la mayor parte del tiempo de INP se dedicó a ejecutar código en respuesta a la interacción. Pero a menudo el navegador ya está ocupado ejecutando otro código cuando ocurre una interacción del usuario. Al investigar los componentes INP, verá un valor de retardo de entrada alto.
Esto puede suceder por varias razones, por ejemplo:
- El usuario interactuó con el sitio web mientras aún se estaba cargando.
- Se está ejecutando una tarea programada en la página, por ejemplo, una animación en curso.
- La página se está cargando y mostrando contenido nuevo.
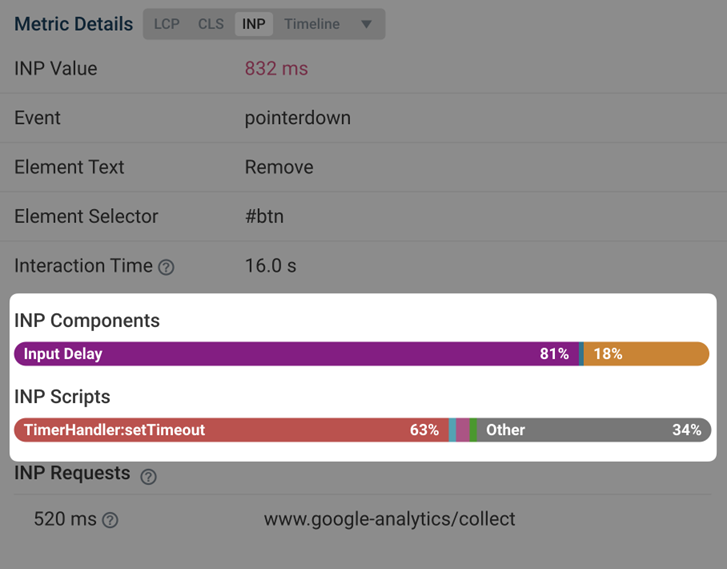
Para comprender lo que está sucediendo, puede revisar el nombre del invocador y la sección de scripts INP de las experiencias de usuario individuales.
 Captura de pantalla del desglose del componente INP en DebugBear, mayo de 2024
Captura de pantalla del desglose del componente INP en DebugBear, mayo de 2024
En esta captura de pantalla, puede ver que un temporizador ejecuta un código que coincide con el inicio de la interacción del usuario.
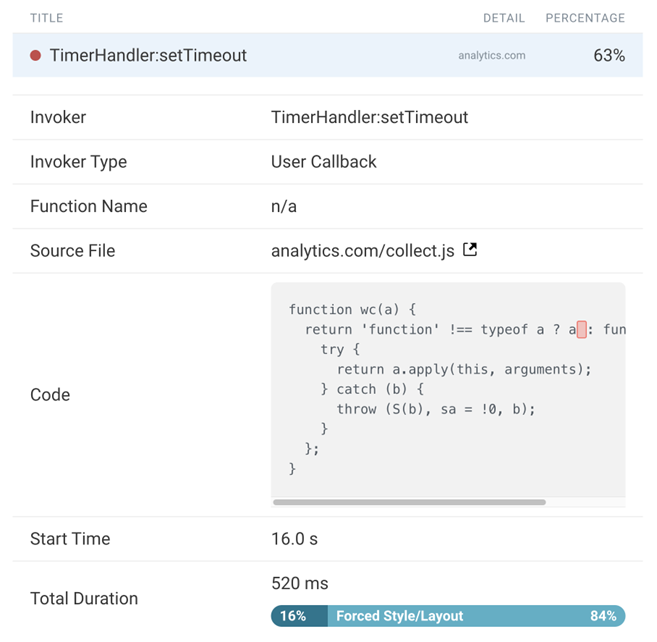
El script se puede abrir para revelar el código exacto que se ejecuta:
 Captura de pantalla de los detalles del script INP en DebugBear, mayo de 2024
Captura de pantalla de los detalles del script INP en DebugBear, mayo de 2024
El código fuente que se muestra en la captura de pantalla anterior proviene de un script de seguimiento de usuarios de terceros que se ejecuta en la página.
En esta etapa, usted y su equipo de desarrollo pueden continuar con el flujo de trabajo INP presentado anteriormente en este artículo. Por ejemplo, depurar con DevTools del navegador o ponerse en contacto con el proveedor externo para obtener asistencia.
Cómo investigar un retraso elevado en la presentación
El retraso en la presentación tiende a ser más difícil de depurar que el retraso en la entrada o el tiempo de procesamiento. A menudo es causado por el comportamiento del navegador más que por un script específico. Pero como antes, aún debes comenzar identificando una página específica y una interacción específica.
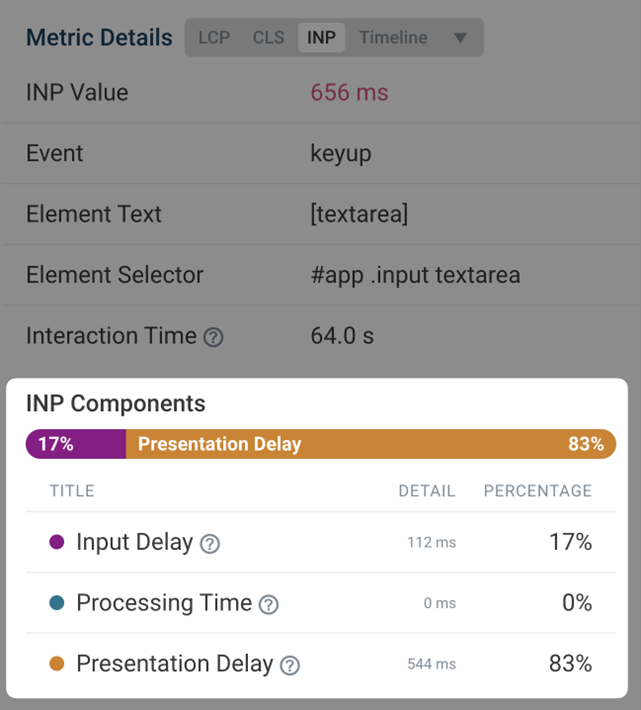
Puede ver un ejemplo de interacción con un alto retraso de presentación aquí:
 Captura de pantalla de una interacción con un gran retraso en la presentación, mayo de 2024
Captura de pantalla de una interacción con un gran retraso en la presentación, mayo de 2024
Verá que esto sucede cuando el usuario ingresa texto en un campo de formulario. En este ejemplo, muchos visitantes pegaron grandes cantidades de texto que el navegador tuvo que procesar.
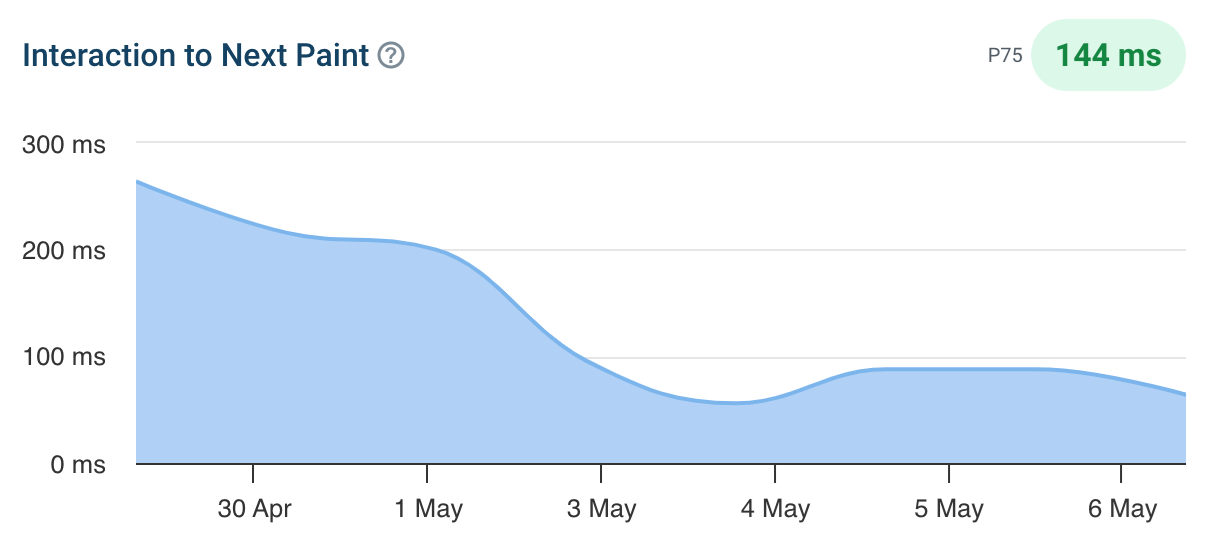
Aquí la solución fue retrasar el procesamiento, mostrar un mensaje “Esperando…” al usuario y luego completar el procesamiento más adelante. Puedes ver cómo mejora el puntaje del INP a partir del 3 de mayo:
 Captura de pantalla de una línea de tiempo de interacción con Next Paint en DebugBear, mayo de 2024
Captura de pantalla de una línea de tiempo de interacción con Next Paint en DebugBear, mayo de 2024
Obtenga los datos que necesita para mejorar la interacción con la siguiente pintura
Configurar un monitoreo de usuarios real lo ayuda a comprender cómo los usuarios experimentan su sitio web y qué puede hacer para mejorarlo. Pruebe DebugBear ahora registrándose para una prueba gratuita de 14 días.
 Captura de pantalla del panel de DebugBear Core Web Vitals, mayo de 2024
Captura de pantalla del panel de DebugBear Core Web Vitals, mayo de 2024
Los datos CrUX de Google se agregan durante un período de 28 días, lo que significa que pasará un tiempo antes de que notes una regresión. Con el monitoreo de usuarios reales, puede ver el impacto de los cambios en el sitio web de inmediato y recibir alertas automáticamente cuando haya un cambio importante.
DebugBear monitorea datos de laboratorio, datos de CrUX y datos de usuarios reales. De esa manera, tendrá todos los datos que necesita para optimizar sus Core Web Vitals en un solo lugar.
Este artículo ha sido patrocinado por DebugBear y las opiniones aquí presentadas representan la perspectiva del patrocinador.
¿Listo para comenzar a optimizar su sitio web? Regístrese en DebugBear y obtenga los datos que necesita para ofrecer excelentes experiencias de usuario.
Créditos de imagen
Imagen destacada: Imagen de Redesign.co. Usado con permiso.