Google anunció una nueva forma de ejecutar JavaScript que mejora la capacidad de respuesta de las páginas web, ayudando a los editores que lo utilizan a superar el rendimiento de sus competidores en una nueva métrica fundamental para la web.
El anuncio ofrece un adelanto de una forma de potenciar el rendimiento de la página web.
Si esta prueba tiene éxito, entonces puede ser algo que los editores de todas las plataformas y sistemas de gestión de contenidos quieran utilizar para adelantarse a sus competidores.
El problema que Google está resolviendo
La interacción con la siguiente pintura (INP) es una métrica que reemplaza al retardo de la primera entrada (FID).
Está previsto que INP entre en funcionamiento como métrica vital de Core Web en marzo de 2024.
Para obtener una buena puntuación en el próximo INP core web vital, una página web debe responder a todas las interacciones posibles del usuario.
Una de las cosas que causa puntuaciones INP bajas es que algunos JavaScript tardan mucho en ejecutarse.
Cuando estos scripts tardan mucho en ejecutarse, se denominan tareas largas.
El problema con las tareas largas es que son como un conductor lento en una carretera que avanza por el carril rápido, ralentizando el tráfico.
Lo que sucede actualmente es que los scripts que controlan la interacción del usuario quedan bloqueados por la tarea larga, lo que hace que la página web no responda.
El usuario en ese escenario espera y espera a que la página haga algo después de hacer clic en un botón.
Lo que normalmente ocurre en muchas páginas web hoy en día es que la interacción del usuario tiene que esperar hasta que la tarea larga termine de ejecutarse.
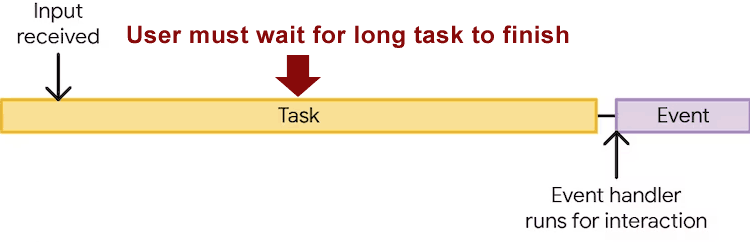
La siguiente imagen muestra cómo una tarea larga bloquea la ejecución de la importante tarea de interacción del usuario.
Script de interacción del usuario de bloqueo de tareas largas

Lo que Google propone es una solución a ese problema que hace que la larga tarea se comporte como un coche lento que se detiene a un lado de la carretera para dejar pasar un camión de bomberos.
Las estrategias existentes no funcionan
Ya existen soluciones de codificación que ayudan a mejorar las puntuaciones de interacción del usuario.
Pero en realidad no funcionan bien porque fueron diseñados para resolver otros problemas, no el problema de interacción del usuario.
El explicador de Google dice que las estrategias existentes pausan la tarea larga pero la envían al final de la cola de todos los demás scripts, muchos de los cuales pueden no ser tan importantes como la tarea larga.
En ese escenario típico, la larga tarea que debe finalizar tiene que esperar hasta que finalicen los guiones menos importantes porque ahora está al final de la fila.
Las soluciones de codificación actuales pueden terminar creando una situación peor en lugar de ayudar.
La solución para tareas largas es Scheduler.yield
La solución al problema de las tareas largas es un enfoque que Google llama planificador.yield.
Lo que hace Scheduler.yield es pausar la tarea larga para ceder el paso a la tarea de interacción del usuario, que puede comenzar a ejecutarse.
Una vez que finaliza el script de interacción del usuario, la tarea larga puede saltar al principio de la cola y comenzar a ejecutarse nuevamente.
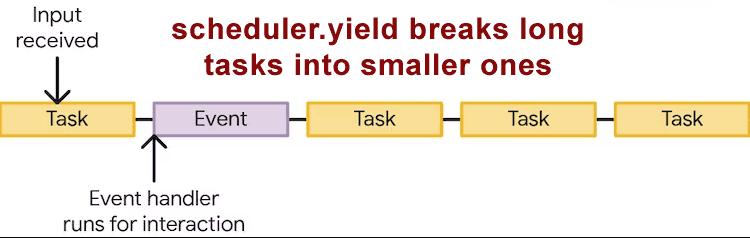
Aquí hay una ilustración publicada por Google que muestra cómo una tarea larga se puede dividir en tareas más pequeñas para permitir que se ejecuten importantes secuencias de comandos de interacción del usuario.
Ilustración de cómo funciona Scheduler.yield

Pruebas de origen de Scheduler.Yield
La capacidad de ejecutar Scheduler.yield ha estado disponible desde Chrome 115, que se lanzó el 13 de julio.
Google está solicitando voluntarios para probar la nueva función en una “prueba de origen” con el fin de recopilar comentarios para comprender cómo funciona en el mundo real antes de convertirla en una función oficial.
Una prueba de origen es una oportunidad para participar en la prueba de una nueva característica (información sobre las pruebas de origen aquí).
El anuncio de Google explicó:
“En un esfuerzo continuo por ofrecer nuevas API que ayuden a los desarrolladores web a hacer que sus sitios web sean lo más ágiles posible, el equipo de Chrome está ejecutando actualmente una prueba de origen para Scheduler.yield a partir de la versión 115 de Chrome.
Scheduler.yield es una nueva incorporación propuesta a la API del programador que permite una forma mejor y más fácil de devolver el control al hilo principal que los métodos en los que se ha confiado tradicionalmente”.
Uno de los posibles problemas con la ejecución de Scheduler.yield en un sitio activo es que será necesario codificar un respaldo para navegadores que no sean Chrome 115 para que el sitio web funcione normalmente para los visitantes del sitio que no tengan Chrome 115 y no admitan el nueva caracteristica.
También hay una manera de ejecutarlo localmente para realizar pruebas:
“Si desea experimentar con Scheduler.yield localmente, escriba e ingrese chrome://flags en la barra de direcciones de Chrome y seleccione Habilitar en el menú desplegable en la sección Funciones de plataforma web experimentales.
Esto hará que Scheduler.yield (y cualquier otra característica experimental) esté disponible solo en su instancia de Chrome”.
Una oportunidad de adelantarse a los competidores
Esta nueva característica se encuentra actualmente en modo de prueba.
Pero dado que está previsto que INP se convierta en una métrica vital web central oficial en marzo de 2024, puede ser útil estar atento a esta nueva función de Chrome y adoptarla más temprano que tarde una vez que salga de la fase experimental.
Adoptarlo ahora puede ser una buena manera de adelantarse a la competencia, siempre y cuando exista una alternativa para los navegadores que aún no han adoptado la nueva característica.
Lea el anuncio oficial:
Presentamos la prueba de origen de Scheduler.yield
https://developer.chrome.com/blog/introduciendo-scheduler-yield-origin-trial/
Registrarse para la prueba de origen de Scheduler.yield: se puede hacer aquí.
Lea una explicación sobre la optimización para tareas largas:
Optimizar tareas largas
Visite la página explicativa de GitHub para la API Scheduler.yield:
planificador.rendimiento()