
El mayor uso de la comprensión del lenguaje en los motores de búsqueda ha priorizado la redacción de contenido organizado por temas y subtemas y que comunica el mensaje de una manera libre de ambigüedad. El HTML semántico deja claro a los motores de búsqueda exactamente dónde se encuentra el contenido que desea indexar en una página web, por lo que debe considerarse tanto para SEO como para la accesibilidad del sitio web.
Para ser claros, el HTML semántico no es un factor de clasificación. Es simplemente algo que facilita a los motores de búsqueda identificar dónde está el contenido principal de una página web, lo cual es algo muy bueno.
Los motores de búsqueda se centran en el contenido principal
Las Directrices para evaluar la calidad de la búsqueda de Google distinguen entre tres tipos de contenido en una página web:
- Contenido principal
- Contenido complementario
- Contenido publicitario
Contenido principal
El contenido principal es lo que los motores de búsqueda quieren indexar y clasificar.
Contenido complementario
El contenido complementario es útil, como la navegación del sitio, pero no es lo que a los motores de búsqueda les interesa indexar.
Contenido publicitario
El contenido publicitario tampoco es lo que los motores de búsqueda visitan una página web para rastrear.
El HTML semántico ayuda a las páginas web a lograr su propósito
La distinción entre el contenido principal y los otros dos tipos de contenido es que el contenido complementario y publicitario no ayudan a lograr el propósito de la página web.
Sólo el contenido principal ayuda a una página web a lograr su propósito y, de acuerdo con las Pautas para evaluadores de calidad de búsqueda, esos son los que reciben una puntuación de calidad de página más alta por parte de los evaluadores.
Si bien eso probablemente no sea una señal de clasificación, crear contenido principal que logre el propósito de la página web sigue siendo un objetivo por el que todos los editores y SEO deberían trabajar.
La Guía de Calificadores establece al comienzo de la Parte 1:
“Una tarea de calificación de la calidad de la página (PQ) consta de una URL y una cuadrícula para registrar sus observaciones mientras explora la página de destino y el sitio web asociado con la URL.
El objetivo de la calificación PQ es evaluar qué tan bien la página logra su propósito”.
La clave para lograr el propósito está en el Contenido Principal. El HTML semántico es lo que ayuda al rastreador del motor de búsqueda a concentrarse en ese contenido principal.
Concepto de estructura de página: HTML semántico
La regla número uno del SEO es hacer que las páginas web sean fáciles de entender para los motores de búsqueda.
El HTML semántico puede ser el nivel más fundamental del contenido de una página web sobre el cual la estructura de toda la página web se puede organizar claramente en tres partes (contenido principal, contenido complementario y contenido publicitario).
Cuando hablamos de HTML semántico, no nos referimos al significado de las palabras. En el contexto de HTML, la palabra “semántica” se refiere al significado de una página web, desglosado en sus partes componentes.
Así como un cuerpo está formado por cabeza, torso, brazos y piernas, una página web también es una colección de partes.
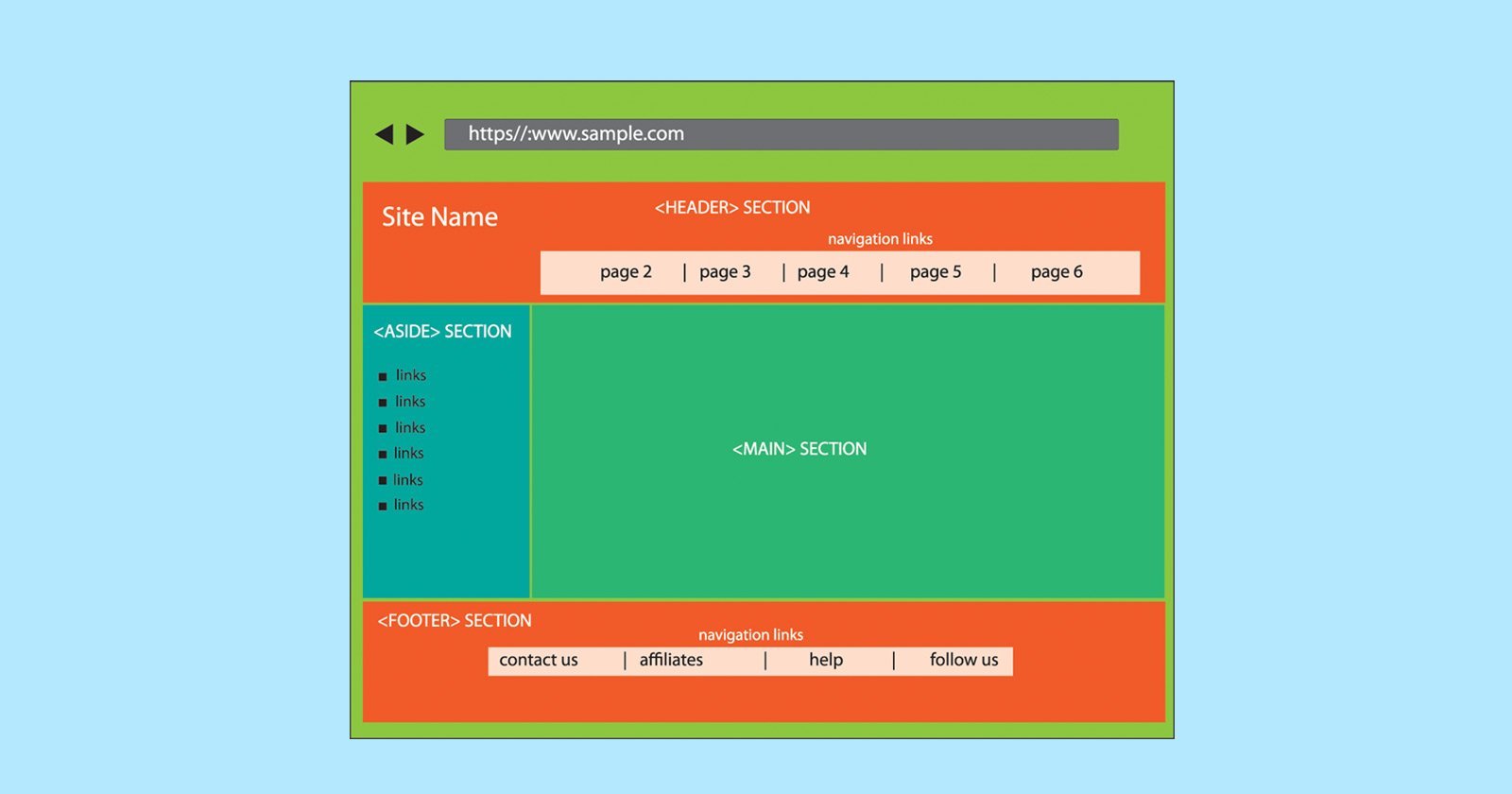
La estructura típica de una página web se ve así:
- Encabezado (la parte superior con el logo)
- Navegación
- Contenido principal
- Pie de página
¿Ves la parte que se llama Contenido principal? Esta es la parte que más interesa a los motores de búsqueda a la hora de indexar una página web. Es la parte a la que se refieren las Directrices para evaluadores de calidad de búsqueda.
Al indexar una página web, a los motores de búsqueda no les importa la navegación, el pie de página, la publicidad, las barras laterales o las secciones del encabezado. Se preocupan por indexar el contenido principal..
El HTML semántico les dice a los motores de búsqueda exactamente dónde existe el contenido principal para que el indexador pueda capturarlo y clasificarlo.
El elemento HTML
Decirle a un motor de búsqueda qué contenido de una página web indexar es tan fácil como usar el elemento HTML
El elemento
Y tiene una etiqueta de cierre () para marcar dónde termina el contenido principal.
Una página web sólo puede tener una sección
En la sección donde comienza su contenido principal, simplemente coloque el elemento
Esto hace que sea muy fácil para los motores de búsqueda acceder al contenido principal e indexarlo.
Eso es genial ¿verdad? Bueno, se pone aún mejor.
Elementos
Hay algunos elementos HTML semánticos más para dividir una página en las partes que la componen.
El elemento
El elemento




