Universal Analytics está llegando a su fin y todos se apresuran a migrar de UA a Google Analytics 4 (GA4).
En esta guía, lo ayudaremos a migrar sus eventos personalizados y le explicaremos cómo configurar eventos personalizados de GA4.
Tipos de eventos que GA4 rastrea automáticamente de forma predeterminada
Google Analytics 4 rastrea automáticamente varios eventos de forma predeterminada, sin ninguna configuración adicional. Algunos de estos eventos relevantes para el seguimiento de propiedades web incluyen:
- hacer clic.
- descarga de archivos.
- formulario_inicio.
- formulario_enviar.
- vista de pagina.
- Desplazarse.
- inicio_sesión.
- compromiso_usuario.
- vídeo_completo.
- progreso_video.
- vídeo_inicio.
- ver_resultados_de_búsqueda.
También recopila los siguientes parámetros de forma predeterminada:
- ubicación_página.
- referencia_página.
- Título de la página.
- resolución de la pantalla.
- idioma.
Pero en la mayoría de los casos, no es suficiente para un seguimiento completo, y aquí es donde el seguimiento personalizado de eventos resulta útil.
Veamos cómo configurar el seguimiento de eventos personalizado en GA4.
¿Cómo funciona el seguimiento de eventos de Google Analytics?
Cuando realizas una acción en un sitio web o en la aplicación, GA4 envía solicitudes con información detallada sobre tu actividad, llamadas eventos (anteriormente “hits” en Universal Analytics).
Después de recibir esas solicitudes, GA4 procesa los datos enviados, agregándolos y organizándolos para generar informes e información significativos.
Cómo configurar manualmente el seguimiento de eventos personalizados en GA4
Primero, me gustaría compartir uno de los aspectos más poderosos de GA4: puedes crear eventos personalizados utilizando otros eventos que cumplan ciertos criterios.
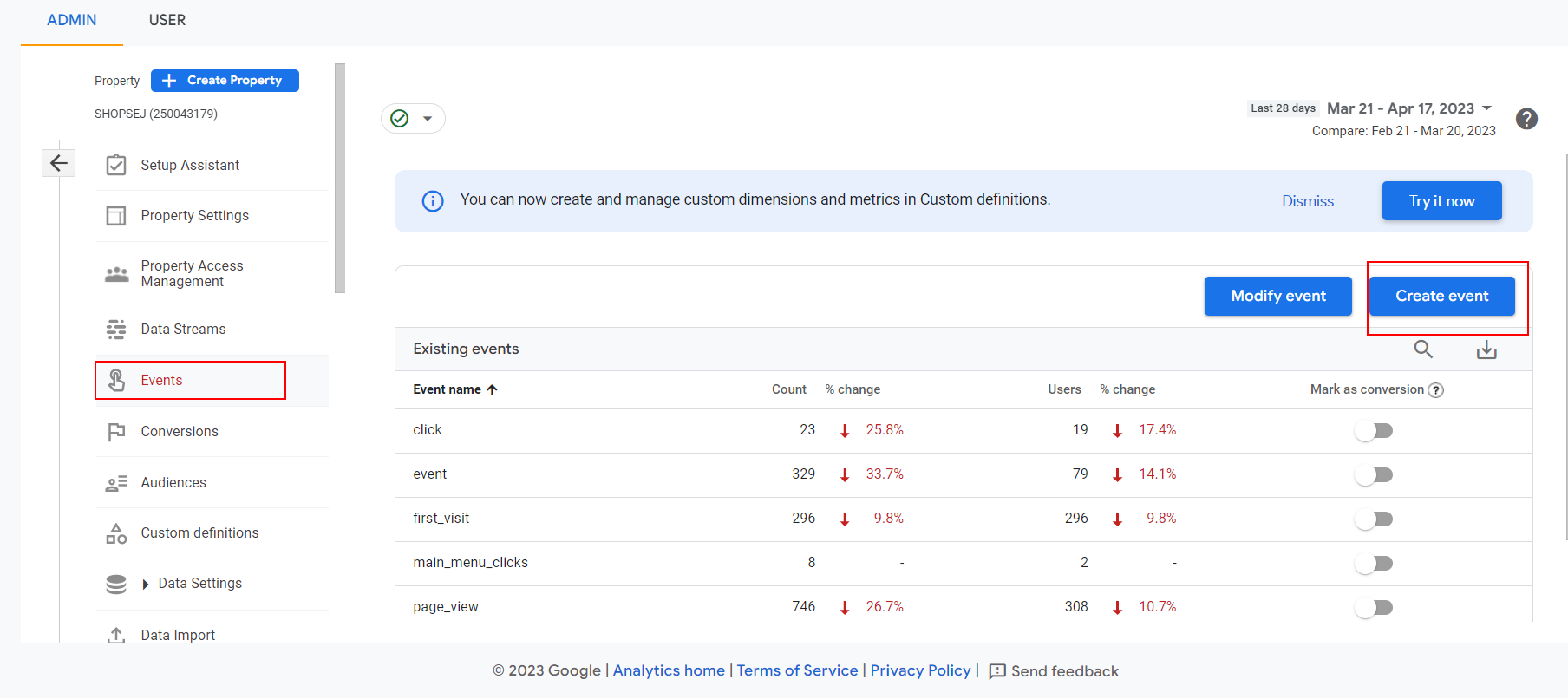
Navegue a Eventos en GA4 y haga clic en Crear evento botón azul en la esquina superior derecha.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
En el cuadro de diálogo emergente, haga clic en Crear.
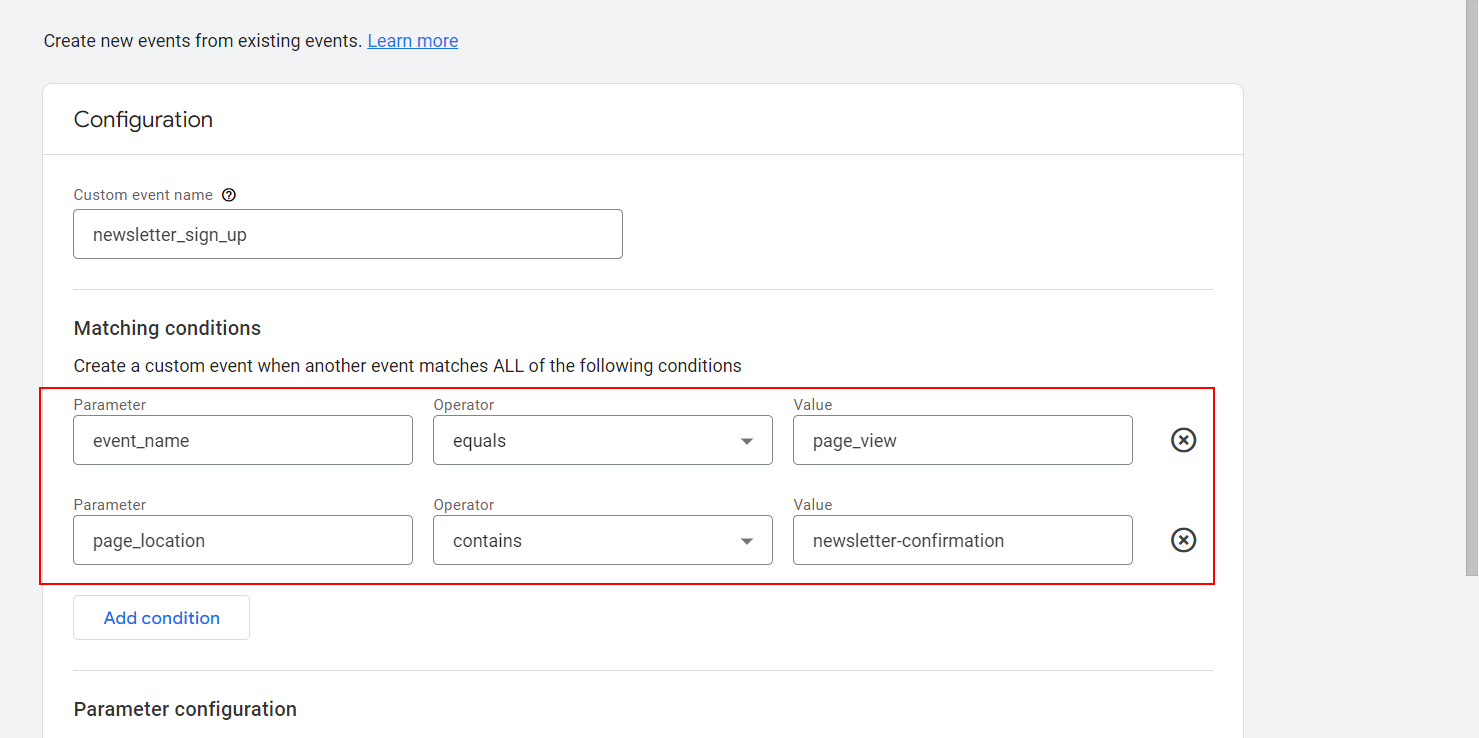
En el cuadro de diálogo, puede establecer criterios sobre cuándo debe activarse su nuevo evento personalizado.
Aquí, creamos un evento “newsletter_sign_up” en el evento page_view cuando el parámetro page_location contiene “newsletter-confirmation” en la URL (como leyó anteriormente, GA4 los rastrea de forma predeterminada).
Según las características específicas de la URL de la página de agradecimiento de su boletín, puede ser diferente.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
Y lo que es aún mejor: puedes convertir ese evento en una conversión y realizar un seguimiento de los registros como conversiones.
Bastante fácil, ¿no? Esta es una de las maravillas que trae consigo GA4; No se necesitan habilidades de codificación para que esta magia suceda.
Puede utilizar esta función en varios escenarios diferentes. Pero si te encuentras con una situación en la que esto aún no es suficiente para satisfacer tus necesidades, es posible que tengas que configurar eventos con parámetros personalizados.
A continuación analizaremos técnicas avanzadas para configurar eventos personalizados.
Cómo configurar el seguimiento de eventos personalizado con parámetros personalizados en GA4
En Universal Analytics, hay cuatro parámetros para eventos que puede rastrear y no hay opción para agregar más parámetros:
- Categoría de evento.
- Acción del evento.
- Etiqueta de evento.
- Valor del evento.
En GA4, ya no existe esa estructura, pero viene con más flexibilidad, ya que puedes definir tantos parámetros de eventos como quieras.
La ventaja es que obtienes un seguimiento de eventos altamente personalizado con una gran cantidad de datos, pero la desventaja es que ya no es un plug-in-and-play como UA.
La configuración del seguimiento de eventos personalizado en Google Analytics 4 (GA4) requiere varios pasos.
Para realizar un seguimiento de eventos con parámetros personalizados en GA4, debe comenzar agregando dimensiones personalizadas, y hay dos formas de hacerlo: basada en gtag y basada en GTM.
Primero, analizaremos la implementación basada en gtag. Si prefiere lo basado en GTM, puede omitir esta primera sección y leer la parte a continuación.
Para la implementación, siga la guía paso a paso a continuación.
Cómo agregar una dimensión personalizada en GA4
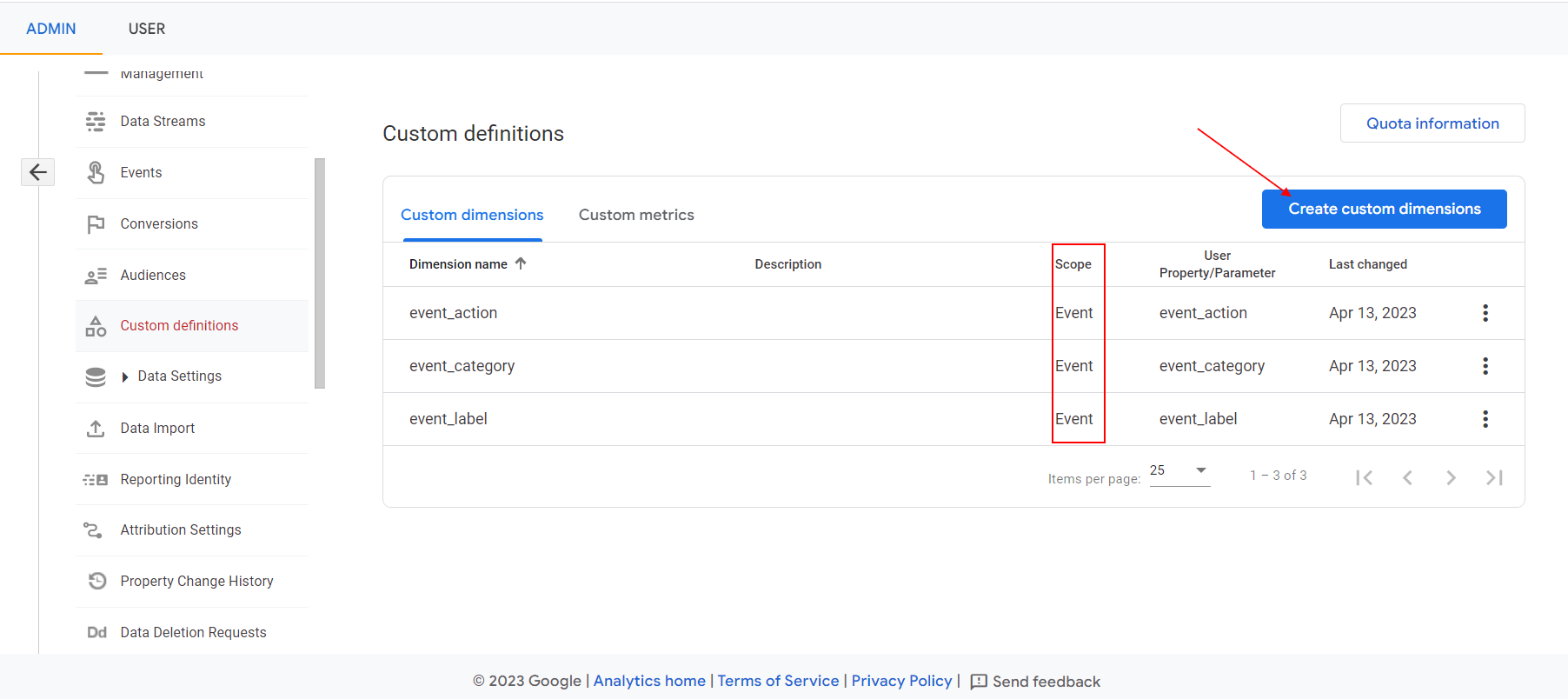
Navegar a Administración > Propiedad > Definiciones personalizadas.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
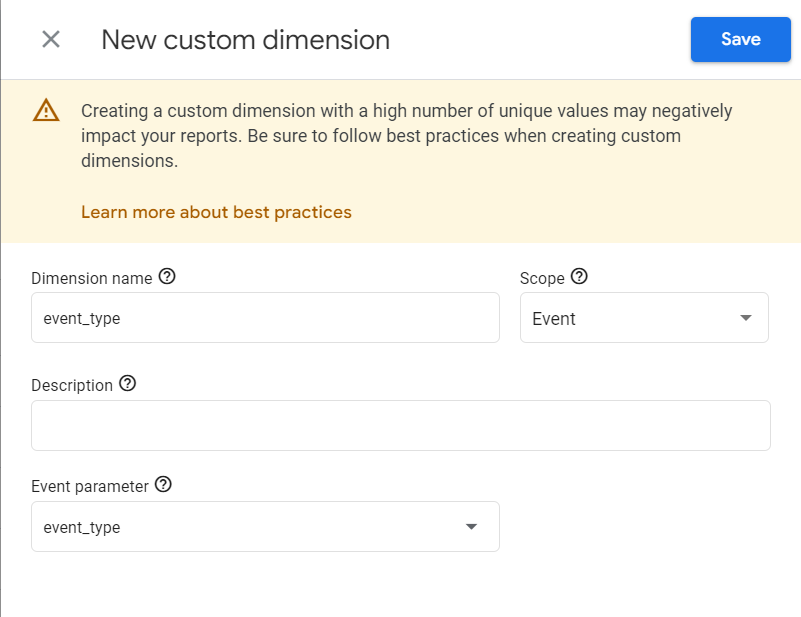
Haga clic en el Crear dimensiones personalizadas botón azul y cree una dimensión personalizada con ámbito de evento ingresando el nombre de la dimensión y el parámetro de evento.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
Para nuestra guía, comencemos con un seguimiento de eventos personalizado análogo a Universal Analytics con parámetros personalizados.
- Categoría de evento.
- Acción del evento.
- Etiqueta de evento.
Suponga que desea realizar un seguimiento de los clics en su menú de navegación principal.
En este caso, puede configurar el Categoría de evento a Clics en el menúel Acción del evento al enlace de anclaje, y el Etiqueta de evento al texto de anclaje.
Un caso de uso de ejemplo para esta configuración es cambiar el texto ancla de los elementos del menú y realizar un seguimiento de cuáles atraen más clics, lo que le permite optimizar su menú de navegación para mejorar la participación del usuario y las tasas de conversión.
Según la documentación de GA4, debe activar un evento gtag cuando uno hace clic en los elementos de su menú (asumimos que los enlaces están dentro de la etiqueta html
<script>
document.addEventListener('DOMContentLoaded', function() {
var menu_anchors = document.querySelectorAll('.menu-items a');
//Click event listener to each anchor element
menu_anchors.forEach((anchor) => {
anchor.addEventListener('click', (event) => {
gtag('event', 'menu_clicks', {
'event_category': 'Menu Clicks',
'event_action': anchor.href,
'event_label': anchor.textContent
});
});
});
});
</script>El nombre del evento “menu_clicks” puede ser el que desee y tendrá tres parámetros que usted proporcionará. Este es un enfoque si no tienes Google Tag Manager y prefieres la implementación de gtag.
Puede utilizar parámetros personalizados para pasar valores adicionales a eventos predefinidos, por ejemplo, evento sign_up. Según la documentación de GA, solo admite un parámetro llamado “método” (que puede ser cualquier cosa, por ejemplo, inicio de sesión social, correo electrónico, etc.)
gtag("event", "sign_up", {
method: "Google"
});Al agregar dimensiones personalizadas, también puede pasar información adicional, como el plan de suscripción de registro (por ejemplo, “prueba gratuita”, “básico”, “premium”).
Puede agregar una dimensión personalizada “sign_up_plan” y pasarla junto con “método”.
gtag("event", "sign_up", {
method: "Google",
sign_up_plan: "basic",
});Para implementar todo esto, necesita habilidades básicas de programador JS, que puede aprender rápidamente usando ChatGPT. Ahora puedes probar el mensaje:
Código JavaScript que activa un evento personalizado de gtag con el nombre ‘menu_clicks’ cuando un usuario hace clic en un elemento del menú con una etiqueta li principal que tiene la clase ‘.menu-item’. Pase los siguientes parámetros de evento personalizados: ‘event_category’ debe configurarse en “Clics en menú”, “event_action” debe configurarse en el enlace del elemento en el que se hizo clic y “event_label” debe configurarse en el texto ancla del elemento en el que se hizo clic.
Pruebe este mensaje y verá cómo ocurre la magia.
Puedes copiar y pegar ese código en tu editor de código CMS, ¡y listo!
Ahora, configuremos el mismo seguimiento de eventos usando la etiqueta GTM.
Supongo que ya instaló GA4 a través de Google Tag Manager y continuaré con los pasos desde allí.
Debería agregar dimensiones personalizadas según los pasos explicados en la sección anterior.
Cómo configurar el seguimiento de eventos en Google Tag Manager
Cree una nueva variable JavaScript en GTM que devuelva el nombre de clase de la etiqueta principal del ancla en la que se hizo clic, porque, en GTM, no existe una forma integrada de obtener los atributos del elemento DOM principal.
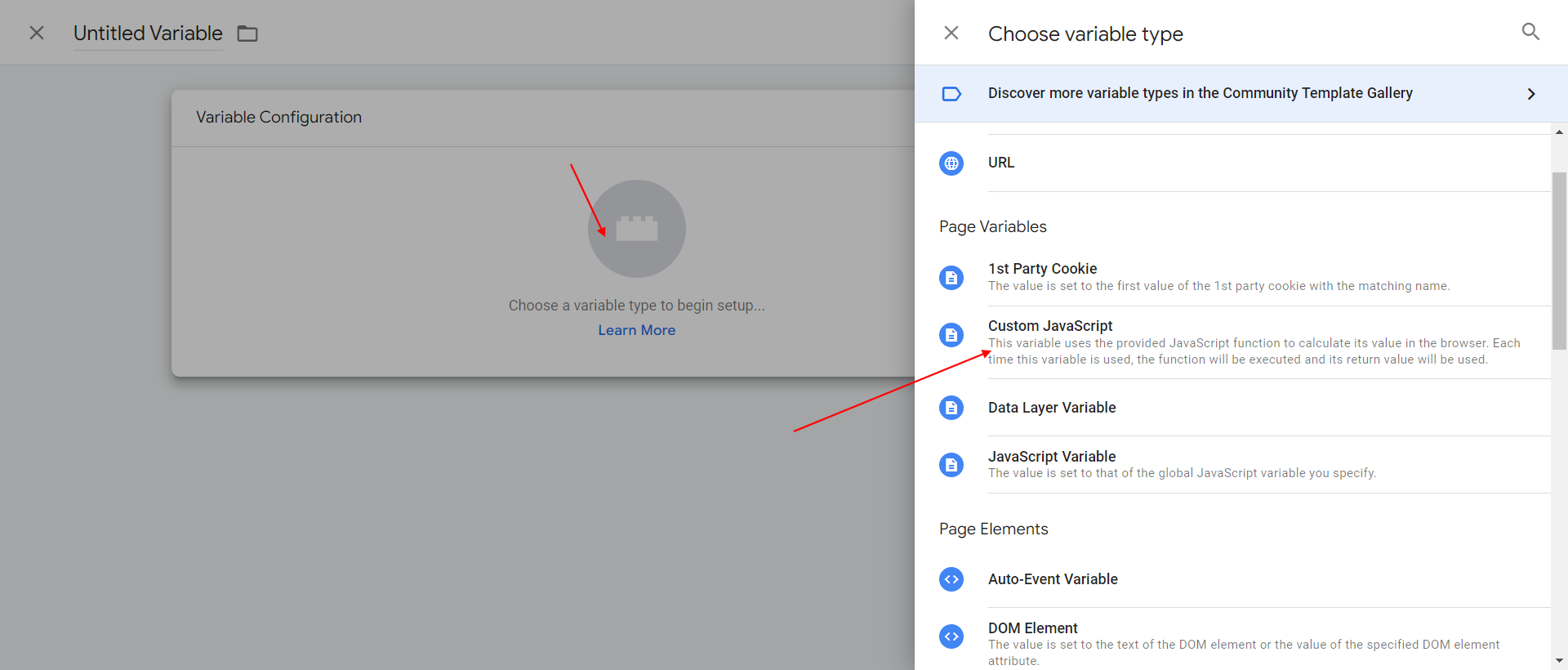
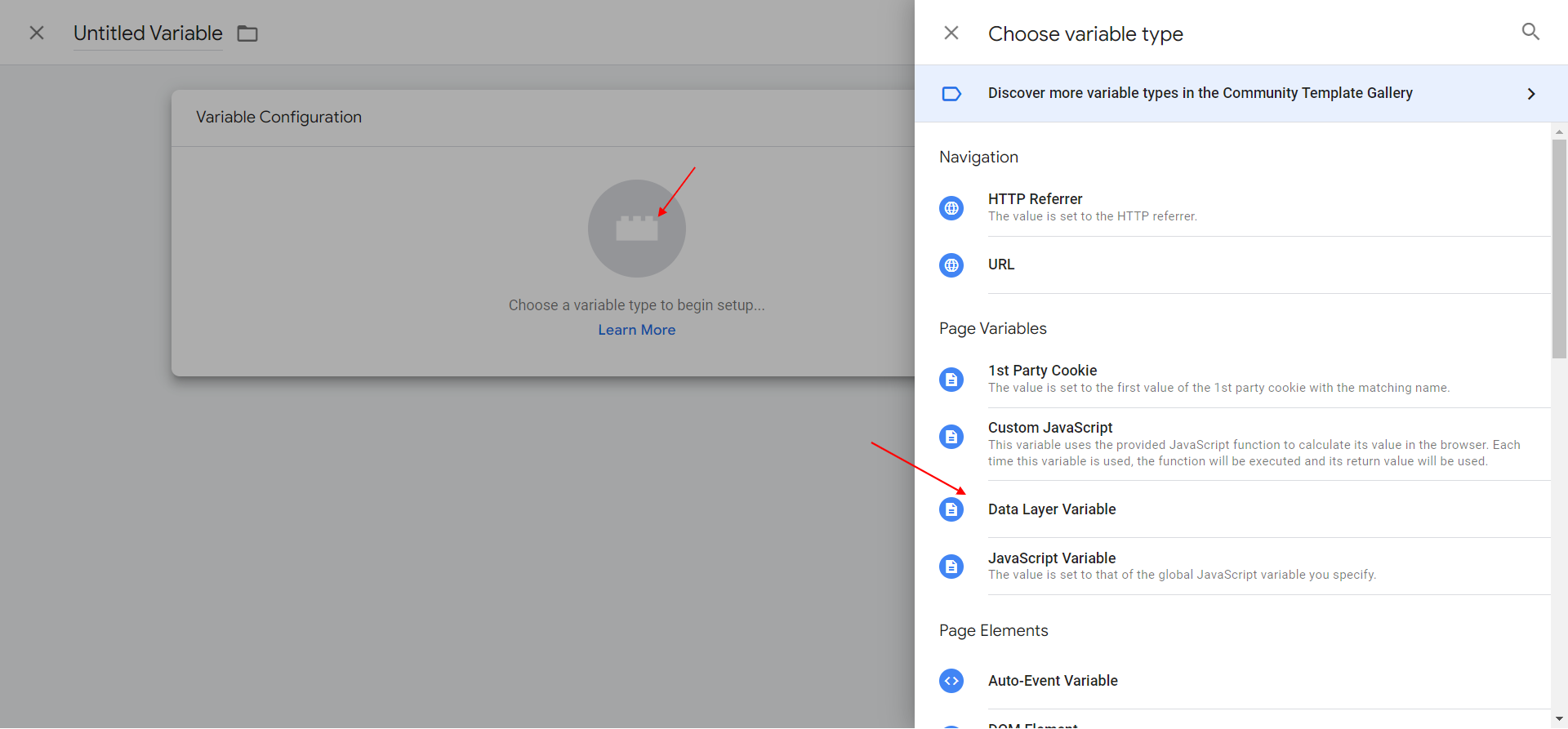
Navegar a variables > Variables definidas por el usuario y haga clic en el Nuevo botón en la esquina superior derecha. En el cuadro de diálogo emergente, seleccione JavaScript personalizado.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
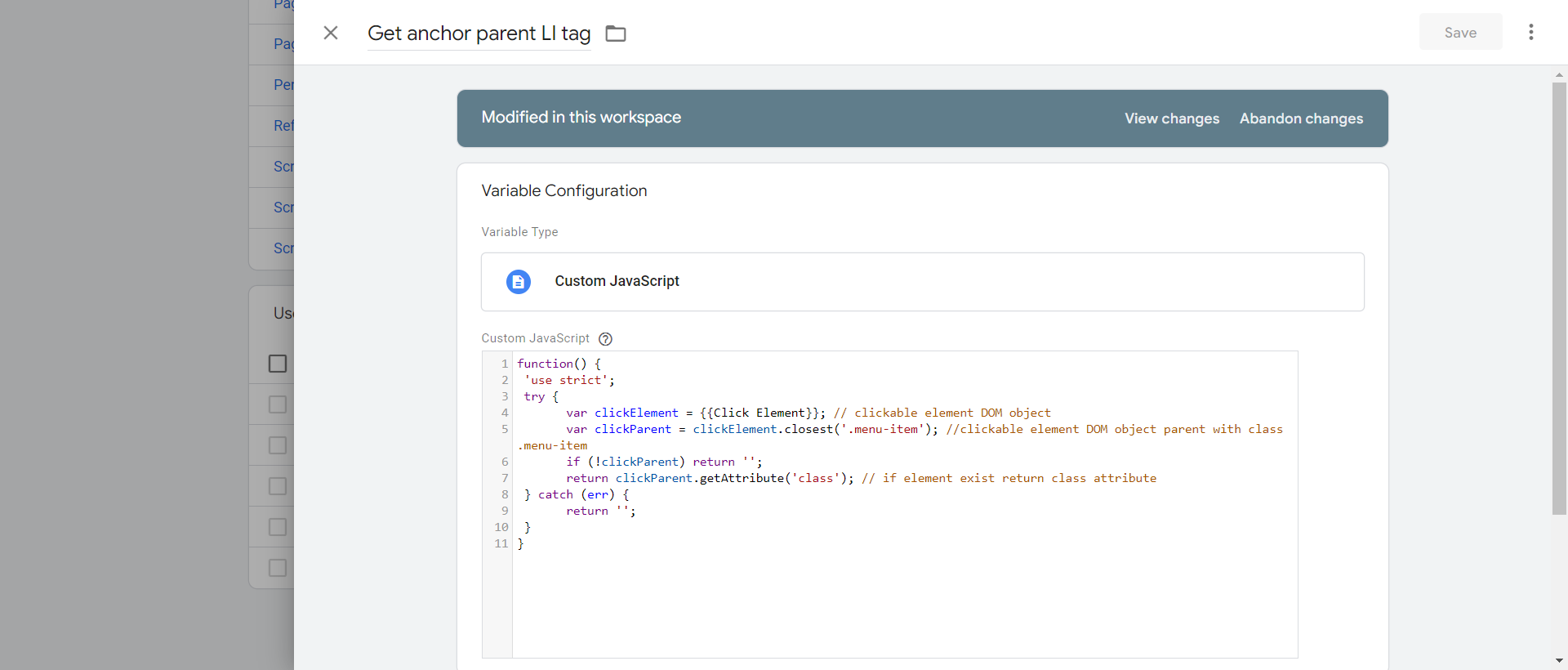
Copie y pegue este código en él.
function() {
'use strict';
try {
var clickElement = {{Click Element}}; // clickable element DOM object
var clickParent = clickElement.closest('.menu-item'); //clickable element DOM object parent with class .menu-item
if (!clickParent) return '';
return clickParent.getAttribute('class'); // if element exist return class attribute
} catch (err) {
return '';
}
} Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
Este código devuelve el atributo de clase principal de un elemento en el que se hace clic cuando hay un elemento principal con la clase ‘.menu-item’, o devuelve un valor vacío si no existe dicho elemento principal.
Podemos usar esto para asegurarnos de que solo detectemos clics en enlaces de elementos del menú, no en otros enlaces en otras partes de la página.
Cree un nuevo activador en GTM que se active con todos los clics en elementos con un padre
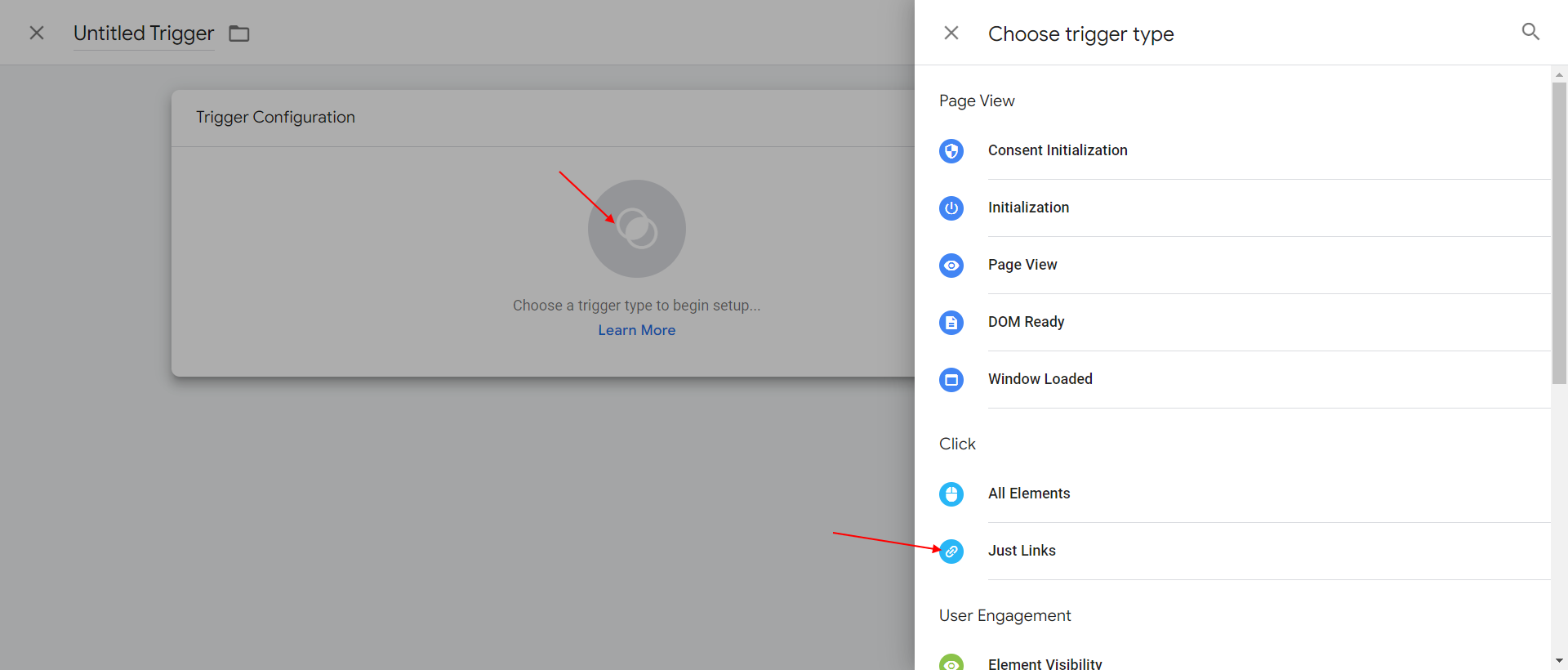
Navegue hasta Activadores y haga clic en Nuevo botón en la esquina superior derecha.
En el cuadro de diálogo emergente, seleccione Haga clic en – Solo enlaces.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
- Agregar nuevo cuadro de diálogo GTM de evento de clic
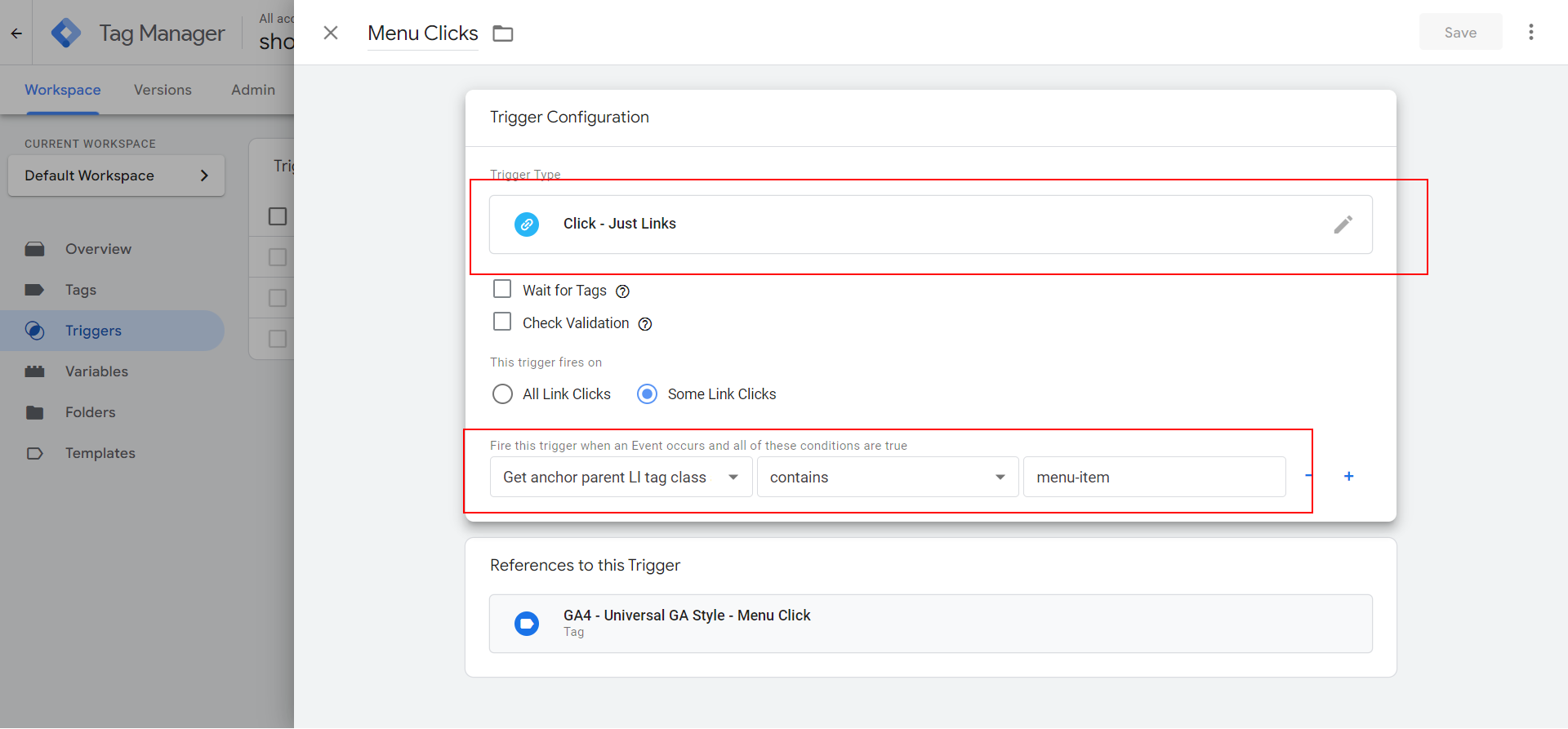
Elegir Algunos clics en enlaces > Configurar se activa al hacer clic donde la clase de elemento principal contiene la cadena “elemento de menú”.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
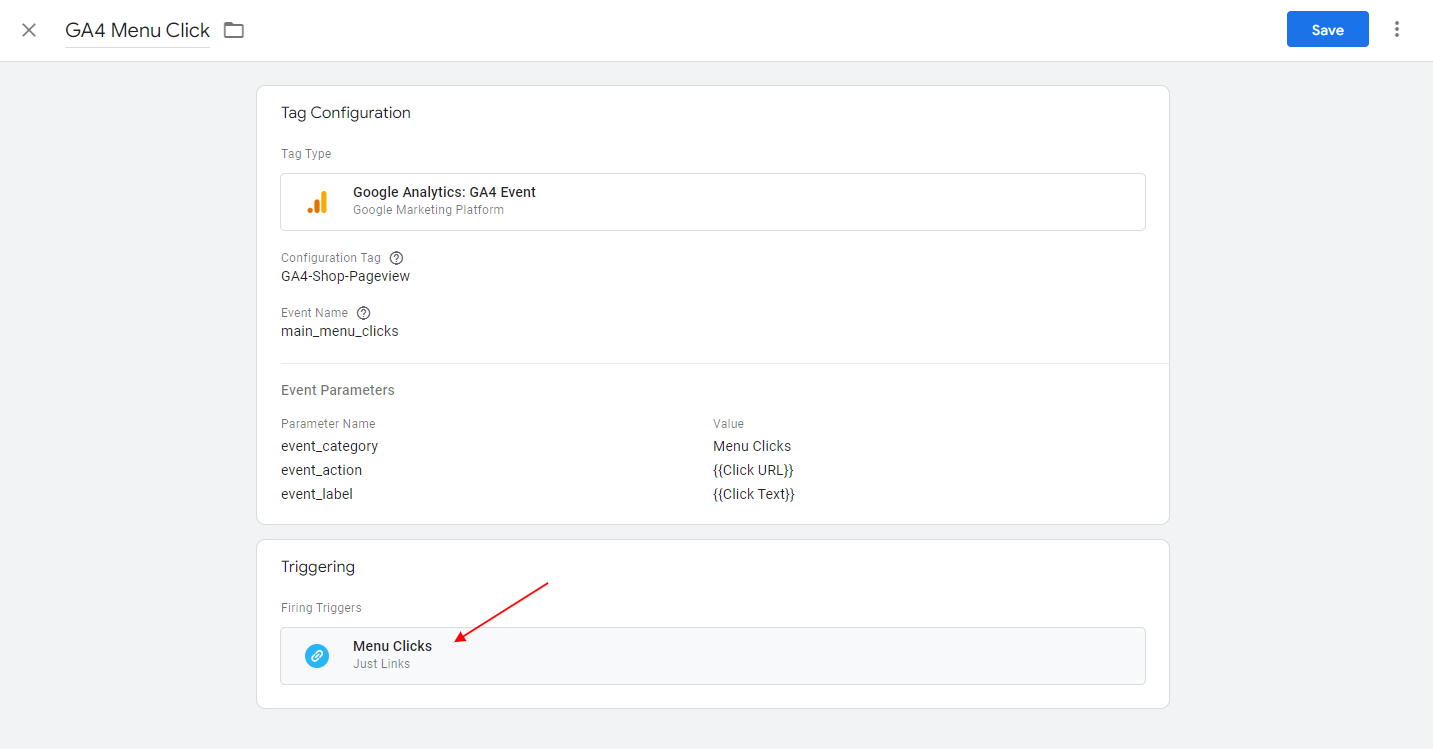
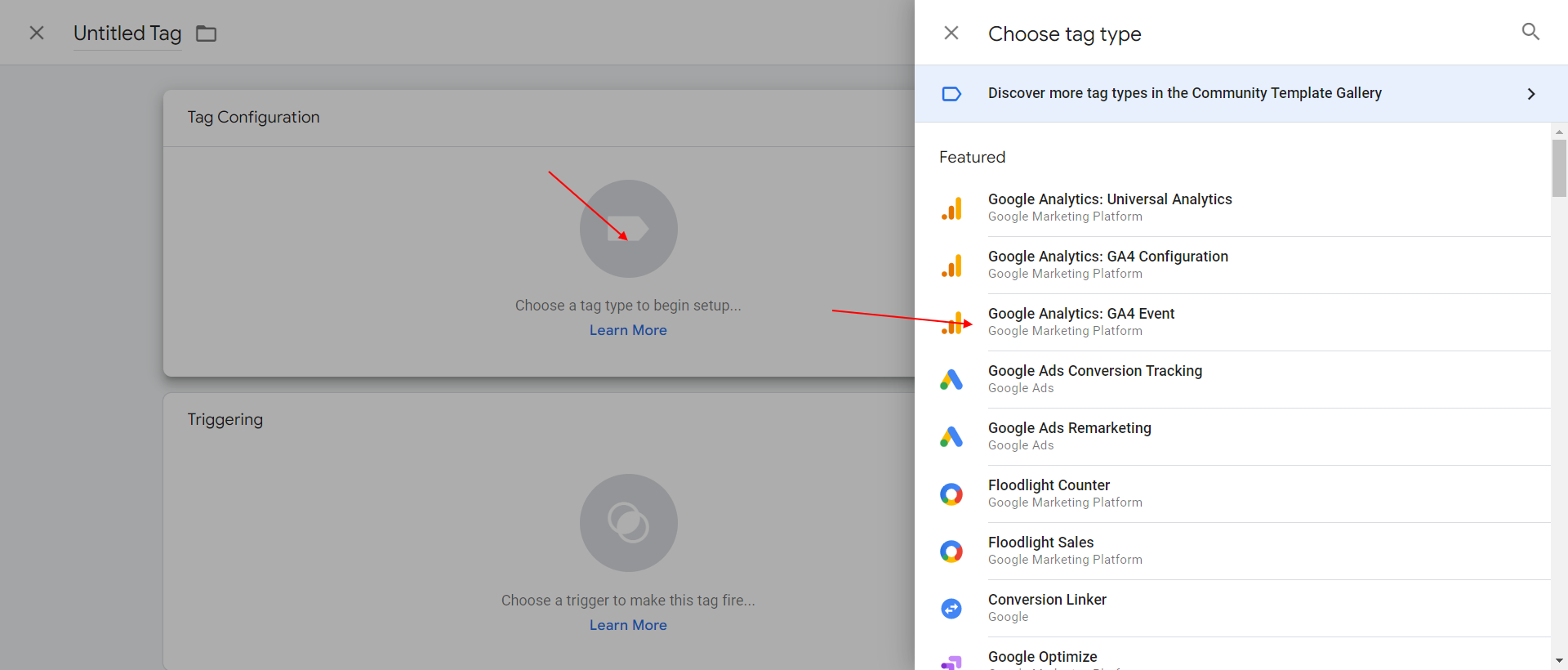
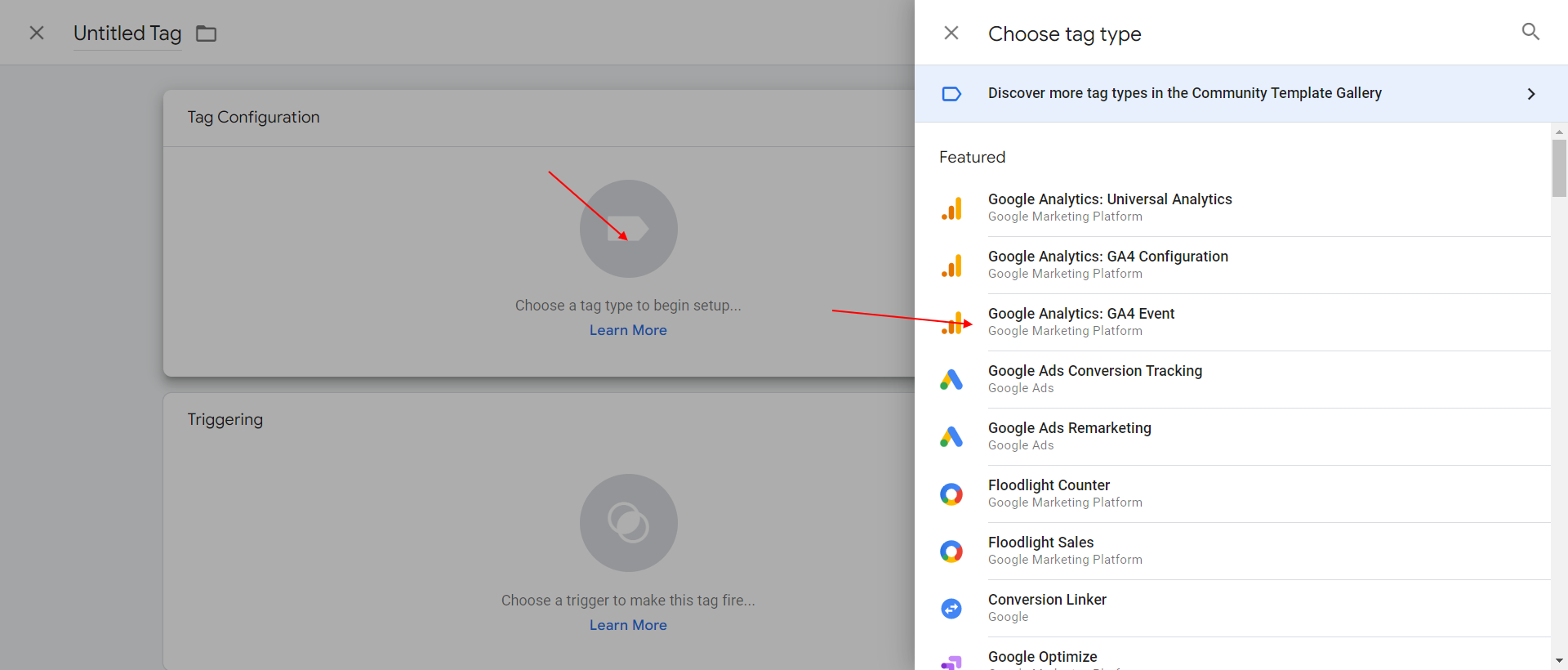
Navegue hasta Etiquetas y agregue la etiqueta de evento GA4.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
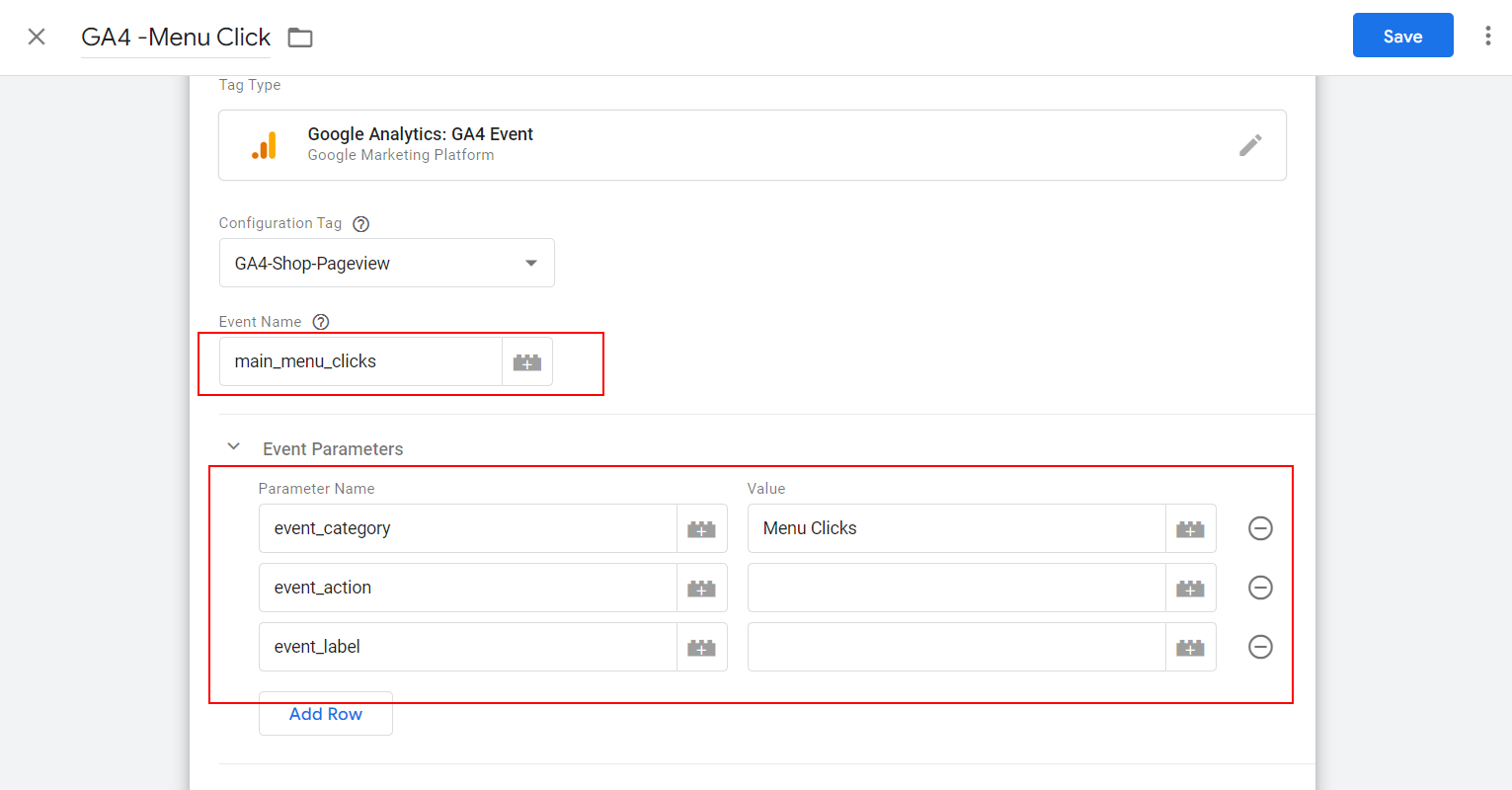
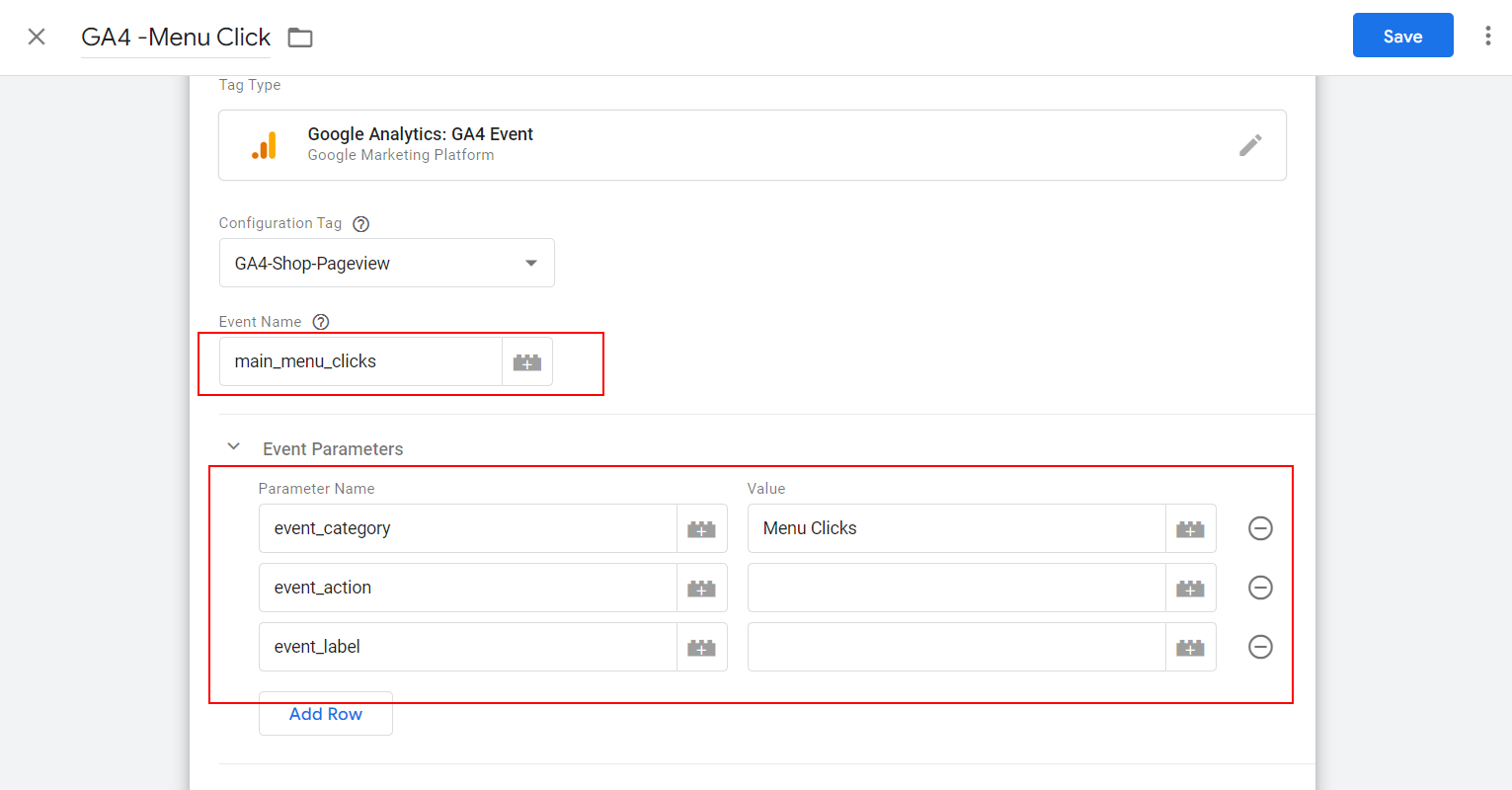
Complete el nombre del evento “main_menu_clicks” o el nombre que desee para el evento y agregue parámetros personalizados event_category, event_action y event_label.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
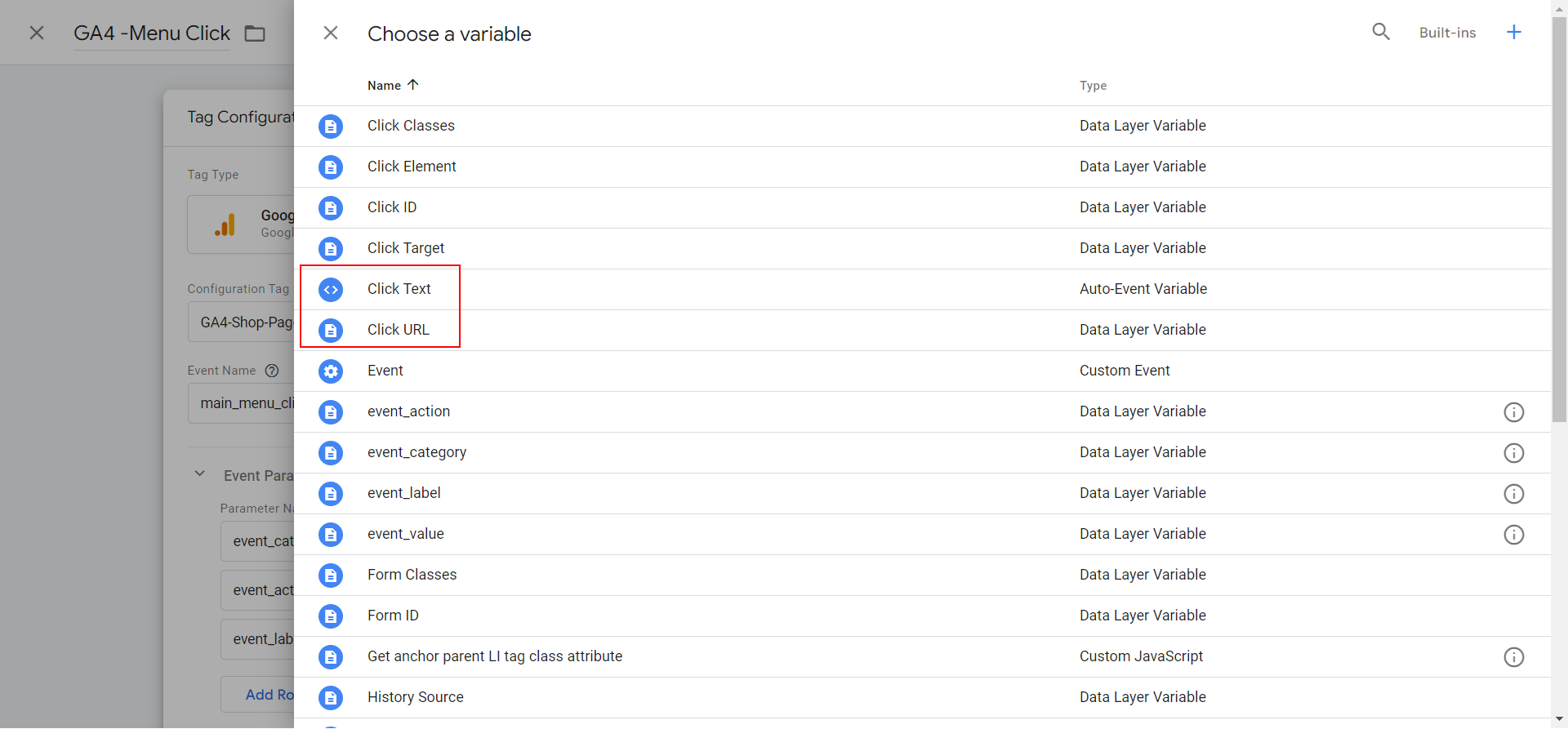
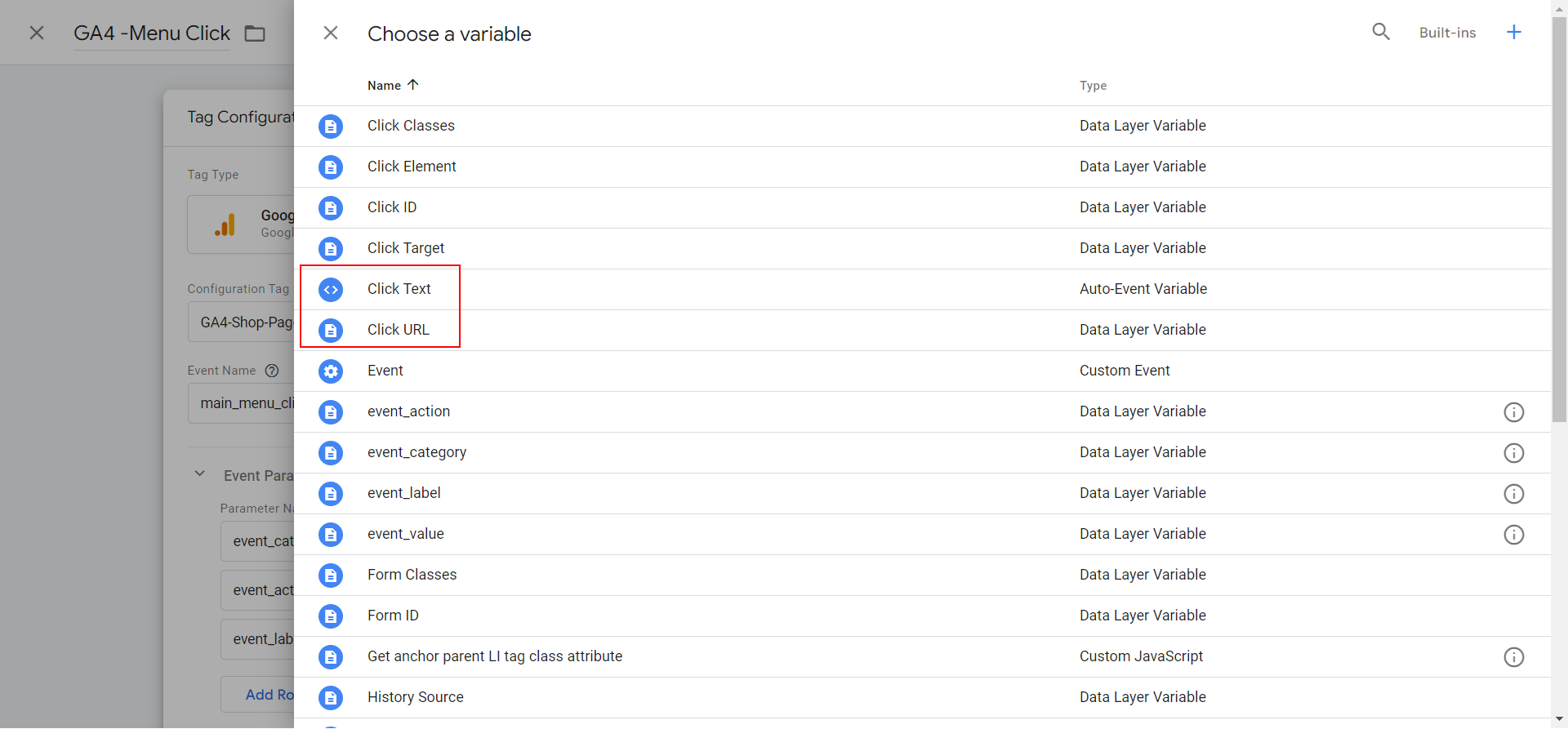
Para acción de evento y etiqueta, elija Haga clic en Texto y Haga clic en URL variables incorporadas.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
Elija el activador de clics en el menú que creamos antes y guarde la etiqueta.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
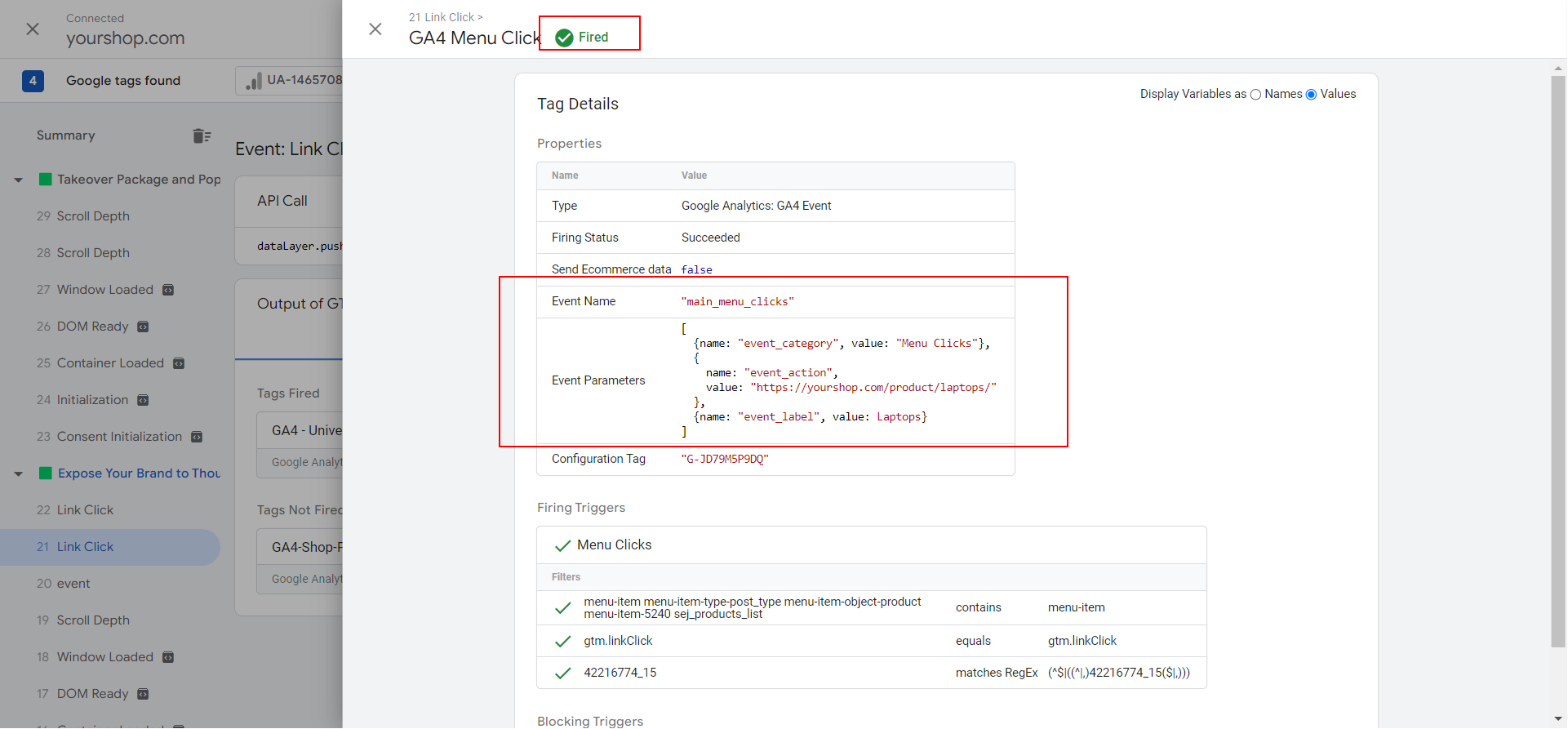
Publique cambios y depure para asegurarse de que cuando haga clic en los elementos de su menú, el evento se active con todos los parámetros configurados correctamente.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
Cómo implementar el seguimiento de eventos personalizado mediante el método dataLayer.push()
Si aún prefiere la codificación personalizada y tiene GTM, puede utilizar el método datalayer.push().
En ese caso, deberá agregar los parámetros event_category, event_action y event_label en GTM como variables de capa de datos.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
Y en la sección
de su sitio web, debe usar el siguiente código.<script>
//Click event listener to menu items with the '.menu-item' class
document.addEventListener('DOMContentLoaded', function() {
const menuItems = document.querySelectorAll('.menu-item');
menuItems.forEach(function(menuItem) {
menuItem.addEventListener('click', function(event) {
//Link and anchor text of the clicked link
let link = menuItem.querySelector('a').href;
let anchorText = menuItem.querySelector('a').textContent;
// Trigger the custom event 'menu_clicks' using dataLayer.push()
dataLayer.push({
'event': 'menu_clicks',
'event_category': 'Menu Clicks',
'event_action': link,
'event_label': anchorText
});
});
});
});
</script>¿Cómo sé si el seguimiento de eventos de Google Analytics está funcionando?
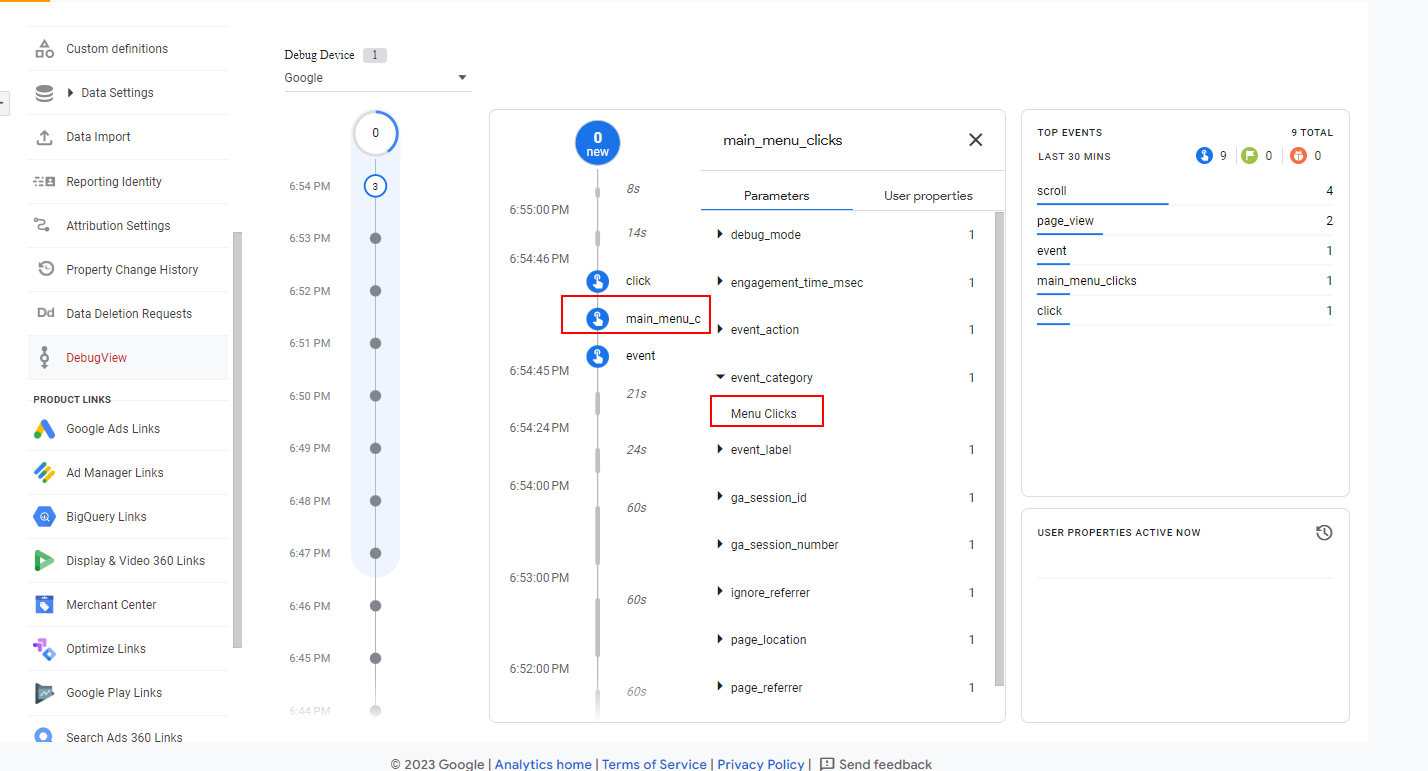
También es importante verificar si ve un registro de eventos con los mismos parámetros en la vista de depuración de GA4. Puede suceder que GTM se active, pero debido a una mala configuración, no pasará a GA4.
 Captura de pantalla de GA4, abril de 2023
Captura de pantalla de GA4, abril de 2023
En caso de que tenga implementación de gtag, debe habilitar el modo de depuración instalando la extensión de Chrome o agregando una línea de código a su configuración GA4.
gtag('config', 'G-12345ABCDE', { 'debug_mode':true });Siempre depure y asegúrese de que todos los parámetros personalizados pasen como se esperaba.
Conclusión
GA4 es bastante desafiante y no es una herramienta de análisis plug-and-play como Universal Analytics; necesitas dedicar una buena cantidad de tiempo a aprenderlo.
Por otro lado, viene con muchas funciones nuevas que puede utilizar y mejorar sus análisis a un nivel sin precedentes.
Al poder personalizar el seguimiento de eventos, obtiene una habilidad poderosa que incluso puede ayudarlo a solucionar algunos de los modelos de atribución que Google Analytics está desactivando al rastrear la fuente de la primera visita de los usuarios en una dimensión personalizada.
Con esto en mente, publicaré una guía paso a paso sobre cómo restaurar (parcialmente) el primer modelo de atribución utilizando parámetros de eventos personalizados.
Más recursos:
Imagen de portada: Andrey_Popov/Shutterstock