
Esta publicación fue patrocinada por DebugBear. Las opiniones expresadas en este artículo son las del patrocinador.
¿Qué necesitas hacer para posicionarte alto en Google?
La respuesta directa: crea contenido de alta calidad que sirva a tus lectores.
Pero Google también analiza qué tan buena es la experiencia de su sitio web una vez que llegan los visitantes.
En los últimos años, Google ha revisado qué señales de experiencia de página se recopilan y utilizan como factor de clasificación.
Después de presentar Core Web Metrics, Google ajustó gradualmente cómo se miden para que reflejen mejor la experiencia real del usuario.
Sin embargo, con la introducción de la métrica Interaction to Next Paint (INP), Google ha anunciado la mayor actualización de Core Web Vitals desde su lanzamiento original.
¿Qué debe hacer antes de que INP se convierta en una señal de clasificación?
Esta guía explica la nueva métrica de Google y cómo puede optimizarla.
¿Qué Core Web Vitals y qué está cambiando?
Core Web Vitals (CWV) son un conjunto de tres métricas de experiencia del usuario que se convirtieron en una señal de clasificación en junio de 2021.
Las tres métricas de CWV son:
- Pintura con contenido más grande: ¿Qué tan rápido aparece el contenido de la página principal?
- Cambio de diseño acumulativo: ¿El diseño de la página es estable después de la carga?
- Retraso de la primera entrada: ¿Qué tan rápido responde la página a la entrada del usuario?
Sin embargo, en marzo de 2024, Interacción con la siguiente pintura (INP) reemplazará el retardo de la primera entrada.
¿Qué es la interacción con la próxima pintura?
La métrica Interacción hasta la próxima pintura (INP) le indica qué interacción retrasa la experiencia de los visitantes cuando usan su sitio web.
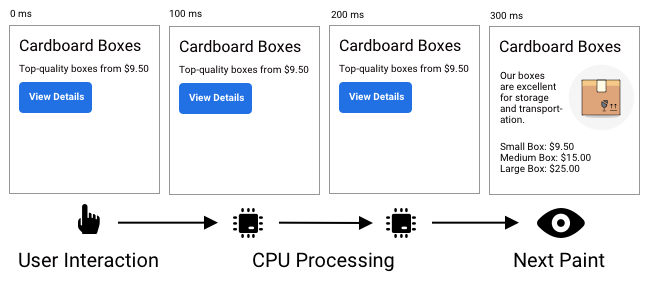
INP mide cuánto tiempo transcurre entre la interacción de un usuario (como un clic o una entrada táctil) y la “próxima pintura” que actualiza visualmente el sitio web.
Por ejemplo, si un usuario hace clic en un botón y luego la página se cuelga durante medio segundo antes de actualizarse, el valor de INP será de 500 milisegundos.
El navegador pasa ese tiempo ejecutando el código del sitio web y mostrando la página actualizada.
 Una imagen creada por DebugBear.com, agosto de 2023
Una imagen creada por DebugBear.com, agosto de 2023
¿Por qué Google cambió el primer retraso de entrada a la interacción a la siguiente pintura?
La antigua métrica First Input Delay a menudo no identificaba las malas experiencias de los usuarios cuando ocurrían.
Interaction to Next Paint (INP) mejora en First Input Delay de dos maneras:
- INP considera todo el tiempo entre la interacción del usuario y la próxima actualización visual en la página. First Input Delay solo considera una fracción del retraso total.
- INP considera todas las interacciones de la página y generalmente informa la que tiene el mayor retraso. First Input Delay solo mira la primera interacción.
¿Cuál debería ser mi interacción con la siguiente pintura?
Para brindar una buena experiencia y cumplir con los criterios Core Web Vitals de Google, su INP debe ser por debajo de 200 milisegundos.
A la mayoría de los sitios les resultó bastante fácil alcanzar el umbral de Demora de la primera entrada, y el 93 % de los sitios móviles brindaron una buena experiencia.
A diferencia de, Actualmente, solo el 64 % de los sitios tienen un buen desempeño en la métrica Interacción hasta la próxima pintura.
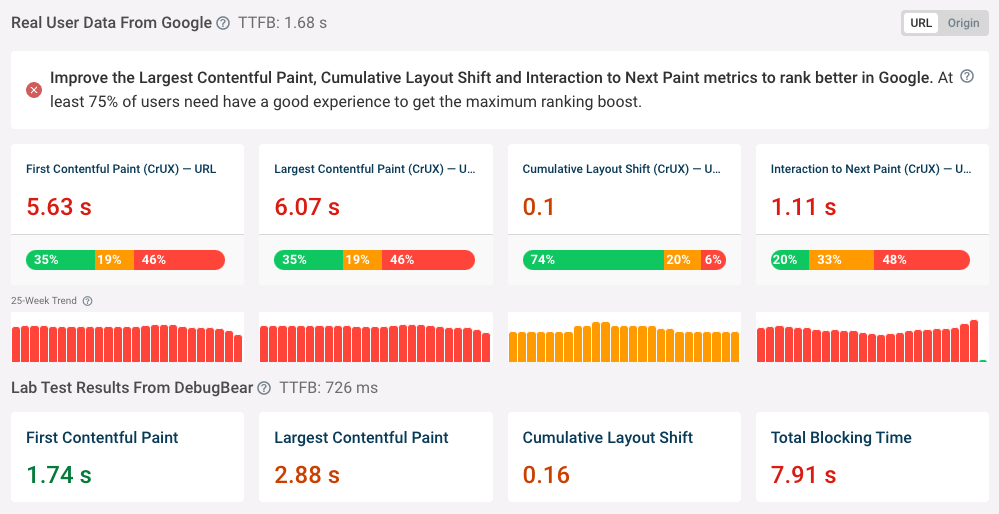
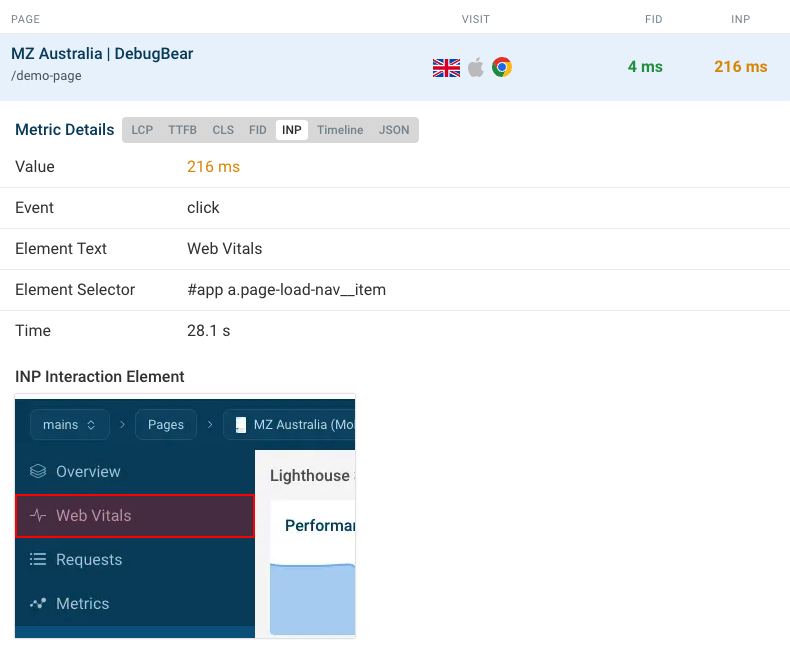
Puede usar una herramienta gratuita como PageSpeed Insights o DebugBear para ver qué tan bien funciona su sitio. La pestaña “Web Vitals” de DebugBear también le muestra un historial de cómo ha cambiado su puntaje INP con el tiempo.
 Una captura de pantalla de DebugBear.com, agosto de 2023
Una captura de pantalla de DebugBear.com, agosto de 2023
¿Qué causa las puntuaciones de interacción lenta con la siguiente pintura (INP)?
El procesamiento continuo de la CPU en la página que impide que el navegador muestre el contenido actualizado de la página es lo que provoca puntuaciones INP bajas.
Entonces, analicemos dónde debe buscar posibles problemas de INP.
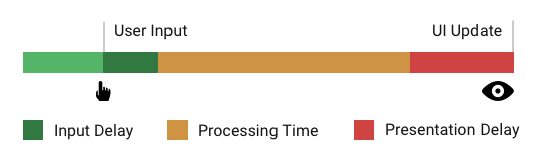
El valor general de INP se compone de tres componentes diferentes que se suman a la puntuación general:
- Retardo de entrada.
- Tiempo de procesamiento.
- Retraso de presentación.
 Una imagen creada por DebugBear.com, agosto de 2023
Una imagen creada por DebugBear.com, agosto de 2023
Retardo de entrada
Retardo de entrada es el retraso entre el usuario que hace clic en un botón y el usuario que recibe una respuesta de ese botón.
En este ejemplo, puede usar JavaScript para mostrar dinámicamente el contenido de una nueva página tan pronto como un usuario haga clic en el botón “Mostrar más”.
Sin embargo, el contenido de la nueva página solo puede cargarse si el navegador no está ya ocupado ejecutando otro código en su sitio web.
Si el navegador todavía está ejecutando otro código en su sitio web, tiene que esperar a que este código termine de ejecutarse antes de que pueda responder al clic del usuario.
Este retraso entre la interacción del usuario y la ejecución del código del controlador de eventos se denomina retraso de entrada.
La métrica del tiempo total de bloqueo puede brindarle una indicación de qué otro código se está ejecutando en su sitio web y podría retrasar el código del controlador de eventos.
Tiempo de procesamiento
Tiempo de procesamiento es el tiempo dedicado a ejecutar su código en respuesta a una interacción del usuario. Por lo general, esto representa la mayor parte del retraso general de la interacción.
Si su código simplemente hace algunos pequeños cambios en la página (como hacer visible el contenido oculto), este procesamiento puede ocurrir en solo unos pocos milisegundos.
Sin embargo, si tiene que volver a renderizar una aplicación compleja que muestra una gran cantidad de datos, esto puede llevar cientos de milisegundos o más.
Retraso de presentación
Retraso de presentación es el tiempo que dedica su navegador a calcular dónde y cómo debe aparecer el nuevo contenido. Esto puede incluir cualquier cosa, desde colores hasta ubicación y fuentes.
Si tiene un sitio web simple, no debería haber mucha demora.
Sin embargo, si su sitio web consta de decenas de miles de elementos individuales con un estilo complejo, estos cálculos pueden contribuir a los retrasos en la interacción en su sitio web.
Cómo optimizar la interacción con la siguiente pintura
Si no está seguro de qué páginas de su sitio web deben optimizarse, un buen lugar para comenzar es el informe Core Web Vitals en Google Search Console. Aquí puede ver URL específicas que son lentas.
Una vez que sepa qué páginas optimizar, existen algunos enfoques para identificar las interacciones lentas en su sitio web:
- Uso del depurador INP
- Probar manualmente en Chrome DevTools
- Creación de flujos de usuario en Lighthouse
- Usando monitoreo de usuario real (RUM)
Echaremos un vistazo a estos cuatro enfoques, así como a sus ventajas y desventajas.
1. Use un depurador de INP para descubrir qué está causando los retrasos de INP
El depurador INP de DebugBear es una herramienta gratuita que identifica automáticamente las interacciones lentas en un sitio web.
- Introduzca la URL de su sitio web.
- El depurador intentará encontrar botones, campos de entrada y otros elementos de la página que puedan causar retrasos en la interacción.
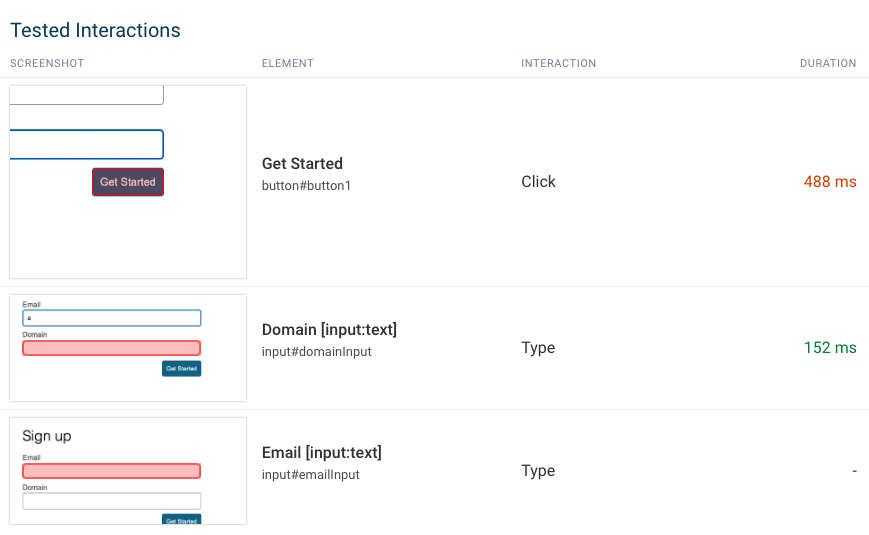
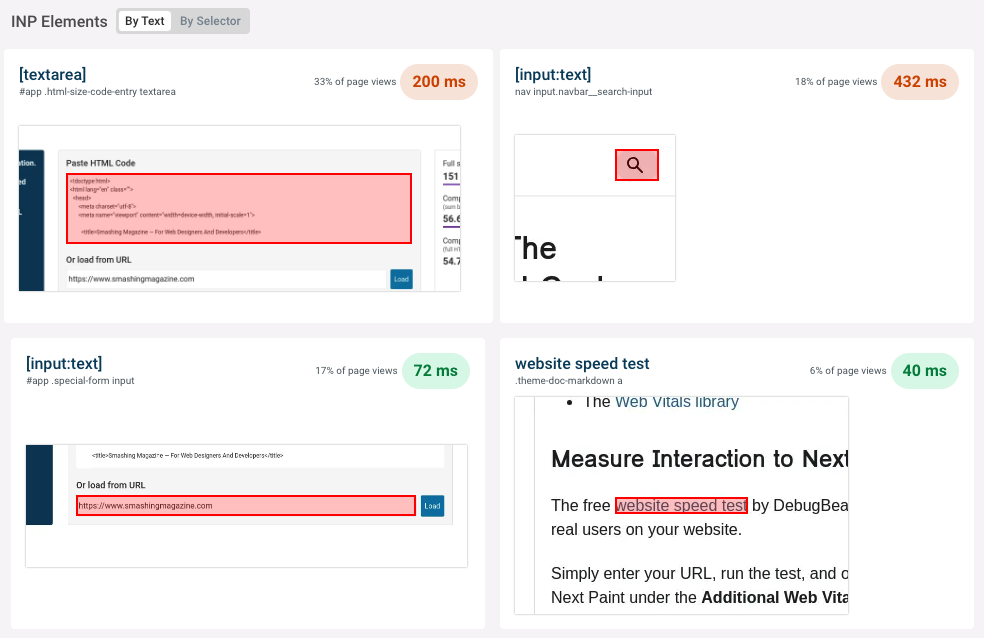
- Si se ha producido una interacción lenta, el elemento de la interfaz de usuario relevante se muestra en el resultado de la prueba, junto con su valor de Interacción a la siguiente pintura.
 Una captura de pantalla de DebugBear.com, agosto de 2023
Una captura de pantalla de DebugBear.com, agosto de 2023
El depurador INP facilita la ejecución de una prueba y la identificación de elementos lentos.
Sin embargo, no funciona bien para flujos complejos.
Por ejemplo, si un usuario primero agrega un elemento a su carrito de compras y encuentra un bajo rendimiento durante el flujo de pago, esto no se detectará.
2. Realice un seguimiento con Chrome DevTools para descubrir problemas complejos de INP
Las herramientas para desarrolladores de Google Chrome brindan mucha información sobre lo que sucede en su página.
La pestaña “Rendimiento” de DevTools le permite crear una grabación de una interacción y luego analizarla.
- Abra la pestaña Rendimiento de DevTools.
- Haga clic en el botón Iniciar grabación.
- Haga clic en un elemento de la interfaz de usuario en la página.
- Detener la grabación.
- Abra el carril “Interacciones” del perfil de rendimiento.
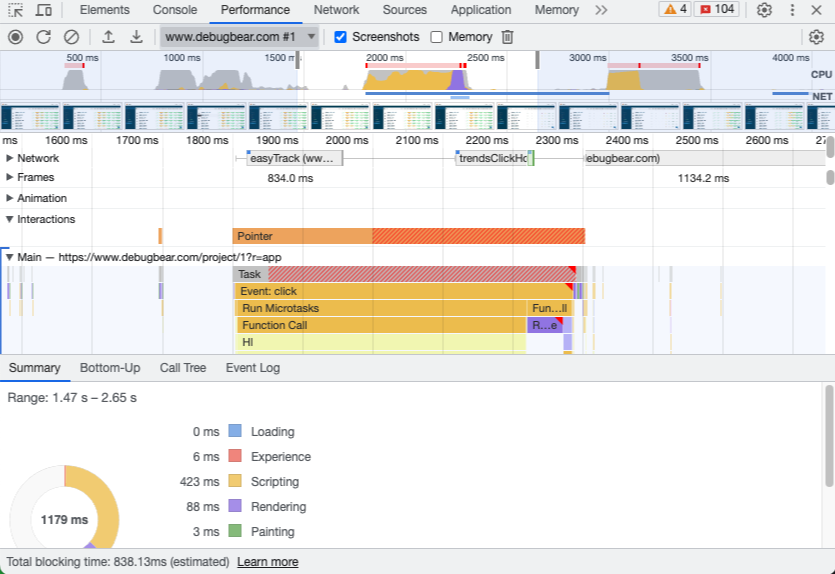
- Revise el carril “Principal” para ver el trabajo de la CPU que se ejecutó, incluidas las tareas específicas responsables del retraso.
Cualquier trabajo en curso en el hilo principal es lo que está bloqueando la próxima pintura.
 Una captura de pantalla de Chrome DevTools, agosto de 2023
Una captura de pantalla de Chrome DevTools, agosto de 2023
Los datos de DevTools son increíblemente detallados y le brindan toda la información que necesita para optimizar esa interacción.
Funciona tanto para páginas simples como para flujos de usuarios complejos o páginas que requieren inicio de sesión.
A continuación, debe recopilar los datos manualmente y usar prueba y error para identificar con qué elementos de la interfaz de usuario interactuar.
3. Profundice en retrasos de interacción más concisos con flujos de usuarios de Lighthouse
Ahora que identificó manualmente los elementos de la página, es hora de aprovechar la herramienta Lighthouse de Google, que también admite la prueba de flujos de usuarios y la medición de INP.
Lighthouse proporciona un análisis más conciso de los retrasos en la interacción que la pestaña Rendimiento de DevTools.
Puede ejecutar Lighthouse desde Chrome DevTools e interactuar manualmente con los elementos de la página, o escribir código para automatizar las interacciones para que sea más fácil volver a probar su sitio más adelante.
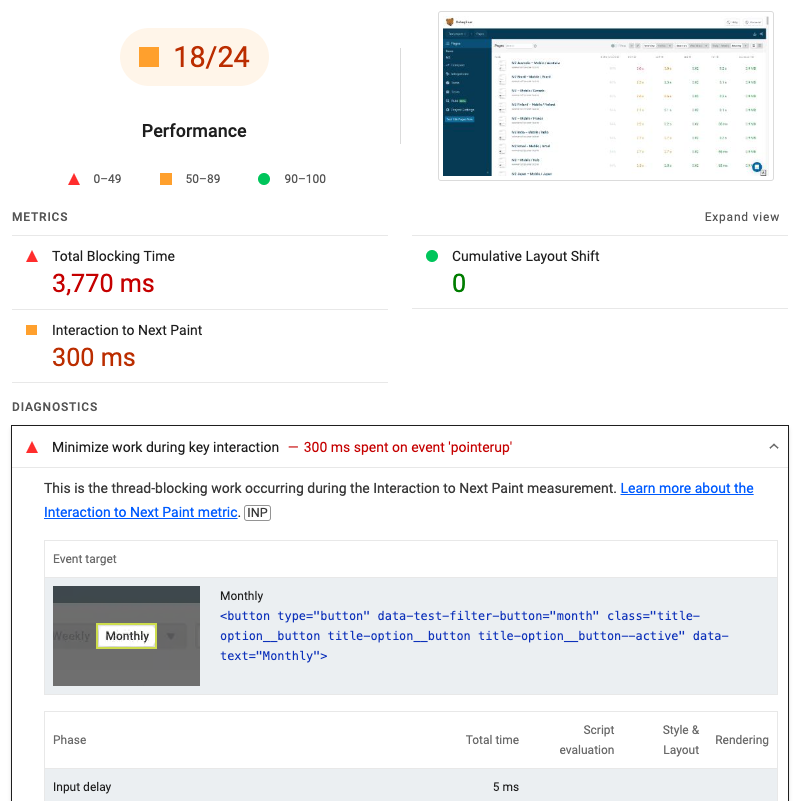
 Una captura de pantalla de Lighthouse, agosto de 2023
Una captura de pantalla de Lighthouse, agosto de 2023
4. Solucione la interacción con los siguientes problemas de pintura
Después de identificar la interacción que causa un retraso, puede replicarla en DevTools y recopilar un perfil de rendimiento con detalles sobre qué se debe corregir exactamente.
Deberá trabajar con su equipo de desarrollo o el proveedor de la plataforma del sitio web para solucionar estos problemas.
Los problemas comunes de INP incluyen que el código de terceros podría estar bloqueando la CPU, o que sea necesario optimizar el rendimiento de un control deslizante o menú personalizado.
La forma en que se puede solucionar un problema de INP depende en gran medida de la naturaleza del problema.
La Manera Fácil: Monitoreo de Usuario Real (RUM)
Con el monitoreo de usuarios reales, puede recopilar datos detallados y ver exactamente qué interacciones de página específicas resultaron en retrasos de interacción.
En tiempo real.
Para reducir fácilmente las puntuaciones INP:
- Use RUM para descubrir automáticamente elementos de página lentos.
- Vea rápidamente los elementos de la página que más comúnmente resultan en interacciones lentas.
- Haz tus cambios.
Esta captura de pantalla del producto DebugBear RUM muestra cómo diferentes usuarios interactúan con diferentes elementos de la página y cómo experimentan diferentes cantidades de retraso de entrada como resultado.
 Una captura de pantalla de DebugBear.com, agosto de 2023
Una captura de pantalla de DebugBear.com, agosto de 2023
Las herramientas de monitoreo de usuarios reales también brindan detalles sobre instancias específicas de experiencias de usuarios lentos.
Esto puede ayudarlo a comprender el contexto en el que ocurrió el retraso y facilita la replicación y la solución del problema.
Por ejemplo, es posible que algunos elementos de la interfaz de usuario solo sean visibles en tamaños de pantalla específicos o que ciertas interacciones solo sean lentas en algunos navegadores.
 Una captura de pantalla de DebugBear.com, agosto de 2023
Una captura de pantalla de DebugBear.com, agosto de 2023
El monitoreo de usuarios reales proporciona datos detallados sobre interacciones lentas en su sitio web.
También está más cerca de los datos de Google, ya que Google también recopila sus métricas de usuarios reales. Se pueden rastrear viajes de usuarios complejos y experiencias de inicio de sesión.
Sin embargo, las herramientas de monitoreo de usuarios reales generalmente requieren herramientas pagas y debe instalar un fragmento en su sitio web.
Puedes probar DebugBear gratis durante 14 días.
Supervise de manera fácil y consistente la interacción con la siguiente pintura
Comience a recopilar datos de usuarios reales sobre INP y otros Core Web Vitals registrándose para una prueba gratuita de 14 días de DebugBear.
Con esta prueba gratuita, puede:
- Vea inmediatamente el impacto de sus optimizaciones, en lugar de esperar 28 días a Google.
- Realice un seguimiento del rendimiento en todo su sitio web.
- Identifique las páginas de alto tráfico donde los usuarios experimentan interacciones lentas.
- Vea cómo varía el rendimiento en todo el mundo, en los dispositivos y en los diferentes tipos de páginas de su sitio web.
Créditos de imagen
Imagen destacada: Imagen de DebugBear. Usado con permiso.