
Interaction to Next Paint (INP) es una nueva métrica de Core Web Vital centrada en la capacidad de respuesta que está programada para reemplazar el First Input Delay el 4 de marzo de 2023. Optimizar INP es más fácil con las herramientas adecuadas para monitorearlo y rastrearlo.
¿Qué es la interacción con la siguiente pintura (INP)?
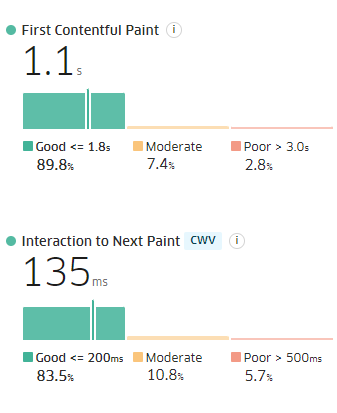
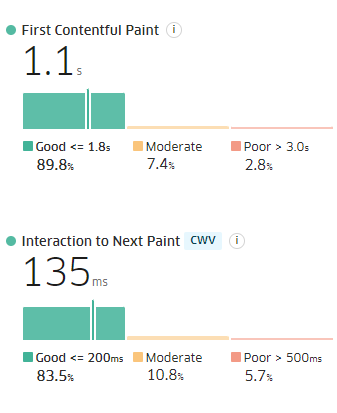
INP mide la cantidad de tiempo que espera un visitante del sitio después de hacer algo como hacer clic en un botón o escribir y el tiempo que tarda el sitio web en proporcionar una respuesta visual. INP es una métrica que muestra la cantidad de tiempo que se bloquea la retroalimentación visual después de la interacción del usuario.
La idea detrás de esta métrica es que una página web que no responde es una mala experiencia de usuario. Por ejemplo, agregar un producto a un carrito de compras debería producir inmediatamente una respuesta visual que muestre al visitante del sitio a qué respondió la interacción. En ese ejemplo específico, INP no mide el tiempo que lleva agregar un producto al carrito de compras, solo mide cuánto tiempo se bloquea la retroalimentación visual de esa acción.
Puntuaciones más bajas del INP significan tiempos de respuesta rápidos, que es el objetivo. Las buenas puntuaciones de INP son aquellas que están por debajo de 200 milisegundos.
JavaScript y CSS son los objetivos principales a considerar para la optimización de INP.
INP mide las siguientes interacciones del usuario:
- Clics del mouse
- Toca dispositivos que tienen pantalla táctil.
- Presionar en un teclado (tanto físico como virtual)
Herramientas de medición y optimización de INP
No existe ninguna herramienta que pueda solucionar por sí sola los problemas de INP porque los problemas se originan en JavaScript y CSS utilizados por los temas, complementos, características y funcionalidades adicionales utilizadas en una página web.
Por ejemplo, instalar y usar un carrusel de imágenes o efectos de animación cargará código JavaScript y CSS adicional que puede afectar negativamente las puntuaciones INP. Minimizar JavaScript y CSS no siempre es la solución, lo que significa que un paso clave para optimizar Interaction To Next Paint es auditar el código e identificar cualquier cosa que no ayude a la página web y al usuario a lograr su propósito.
Por lo tanto, la funcionalidad clave de una herramienta de optimización INP es identificar qué está bloqueando o retrasando la retroalimentación visual de la interacción del usuario.
5 Interacción con las herramientas de diagnóstico de Next Paint
1. Site Kit de Google: Analytics, Search Console, AdSense, Speed
Complemento de WordPress de Google
Site Kit de Google, con más de 4 millones de instalaciones de WordPress, es una de las formas más poderosas de integrar datos de búsqueda de Google en un panel de WordPress para acceder fácilmente desde dentro de WordPress.
Esta herramienta muestra datos de PageSpeed Insights y Search Console, incluidos consejos prácticos sobre qué mejorar.
2. Interacción de DebugBear con la herramienta Next Paint (versiones gratuitas y de pago)
Depurador INP gratuito
DebugBear es una popular herramienta de monitoreo de velocidad de página que tiene una versión pro que ofrece pruebas programadas, notificaciones de eventos, pruebas de rendimiento que obtienen una vista previa de los impactos antes de la implementación en vivo, otros beneficios.
Pero también ofrece herramientas gratuitas como esta excelente herramienta de Interacción con Next Paint que rastreará una página web, diagnosticará problemas y brindará consejos prácticos para solucionar problemas de Interacción con Next Paint.
3. Extensión de Chrome de Web Vitals
Esta extensión de Chrome ofrece métricas básicas de web vitals, incluido INP. Una característica útil de esta extensión es la pantalla frontal (HUD) única que se superpone a la página web y que puede resultar útil al desarrollar o realizar cambios en una página web.
4. Velocidad del sitio TREO
La herramienta de velocidad del sitio Treo ofrece herramientas de velocidad de página increíblemente rápidas con una interfaz de usuario atractiva que es fácil de leer y comprender.


5. Biblioteca de Chrome Web Vitals
Existe una herramienta avanzada para medir las métricas principales de Web Vitals de los visitantes reales del sitio que los editores individuales pueden implementar en sus propios servidores web. Esta herramienta puede permitir a los editores ver puntuaciones reales de Web Vitals que son útiles para solucionar problemas reales de páginas web. Una descripción general y una explicación están disponibles aquí.
Prepárese para el INP
Si bien es posible que el INP no sea un factor de clasificación directo, el INP sigue siendo una métrica útil para crear la experiencia de página más rápida porque se sabe que la velocidad del sitio mejora las ventas, los clics y las vistas de anuncios y se alinea con las señales que utiliza Google para la clasificación.
Imagen destacada de Shutterstock/Kues





