
Schema.org es una colección de vocabulario (o esquemas) que se utiliza para aplicar marcado de datos estructurados a páginas web y contenido. La aplicación correcta del esquema puede mejorar los resultados de SEO a través de fragmentos enriquecidos.
El marcado de datos estructurados es traducido por plataformas como Google y Microsoft para proporcionar resultados enriquecidos mejorados (o fragmentos enriquecidos) en las páginas de resultados de los motores de búsqueda o en los correos electrónicos. Por ejemplo, puede marcar las páginas de sus productos de comercio electrónico con un esquema de variantes para ayudar a Google a comprender las variaciones de los productos.
Schema.org es un proyecto independiente que ha ayudado a establecer la coherencia de los datos estructurados en Internet. Comenzó a colaborar con motores de búsqueda como Google, Yahoo, Bing y Yandex en 2011.
El vocabulario de esquema se puede aplicar a páginas mediante codificaciones como RDFa, Microdata y JSON-LD. Google prefiere el esquema JSON-LD porque es el más fácil de aplicar y mantener.
El esquema no es un factor de clasificación.
Sin embargo, su página web es elegible para fragmentos enriquecidos en SERP solo cuando utiliza el marcado de esquema. Esto puede mejorar la visibilidad de su búsqueda y aumentar el CTR en su página web desde los resultados de búsqueda.
El esquema también se puede utilizar para crear un gráfico de conocimiento de entidades y temas. El uso del marcado semántico de esta manera alinea su sitio web con la forma en que los algoritmos de IA categorizan las entidades, lo que ayuda a los motores de búsqueda a comprender su sitio web y su contenido.
Esto significa que los motores de búsqueda deben tener información adicional que les ayude a descubrir de qué trata la página web.
Incluso puede vincular sus entidades directamente a sitios como Wikipedia o el gráfico de conocimiento de Google para crear conexiones explícitas. Usar Schema de esta manera puede tener resultados SEO positivos, según Martha van Berkel, directora ejecutiva de Schema App:
Al ayudar a los motores de búsqueda a comprender el contenido, les ayuda a ahorrar recursos (especialmente importante cuando tiene un sitio web grande con millones de páginas) y a aumentar las posibilidades de que su contenido se interprete correctamente y se clasifique bien. Si bien esto puede no ser un factor de clasificación directamente, Schema ayuda a sus esfuerzos de SEO al brindarles a los motores de búsqueda la mejor oportunidad de interpretar su contenido correctamente, brindando a los usuarios la mejor oportunidad de descubrirlo.
Arriba se enumeran algunos de los usos más populares del esquema, que son compatibles con Google y otros motores de búsqueda.
Es posible que tenga un tipo de objeto que tenga una definición de Schema.org pero que no sea compatible con los motores de búsqueda.
En tales casos, se recomienda implementarlos, ya que los motores de búsqueda pueden comenzar a admitirlos en el futuro y usted puede beneficiarse de ellos ya que ya tiene esa implementación.
Google recomienda JSON-LD como formato preferido para datos estructurados. Los microdatos todavía son compatibles, pero se recomienda el esquema JSON-LD.
En determinadas circunstancias, no es posible implementar el esquema JSON-LD debido a limitaciones técnicas de la infraestructura del sitio web, como sistemas de gestión de contenidos antiguos). En estos casos, la única opción es marcar HTML mediante Microdatos o RDFa.
Ahora puede mezclar formatos JSON-LD y Microdatos haciendo coincidir el @id atributo del esquema JSON-LD con el itemid atributo del esquema de microdatos. Este enfoque ayuda a reducir el tamaño HTML de sus páginas.
Por ejemplo, en una sección de preguntas frecuentes con texto extenso, puedes utilizar Microdatos para el contenido y JSON-LD para los datos estructurados sin duplicar el texto, evitando así un aumento del tamaño de la página. Profundizaremos en esto a continuación en el artículo cuando analicemos cada tipo en detalle.
JSON-LD codifica datos utilizando JSON, lo que facilita la integración de datos estructurados en páginas web. JSON-LD permite conectar diferentes tipos de esquemas utilizando un gráfico con @idsmejorando la integración de datos y reduciendo la redundancia.
Veamos un ejemplo. Digamos que tienes una tienda que vende enrutadores de alta calidad. Si miraras el código fuente de tu página de inicio, probablemente verías algo como esto:
Una vez que profundice en el código, querrá encontrar la parte de su página web que analiza lo que ofrece su empresa. En este ejemplo, esos datos se pueden encontrar entre los dos
El siguiente texto con formato JSON-LD marcará la información dentro de ese fragmento HTML en su página web, que quizás desee incluir en su página web.
sección.
Este fragmento de código define su empresa como una tienda mediante el atributo"@type": "Store".
Luego, detalla su ubicación, información de contacto, horario de atención de lunes a sábado y diferentes horarios de atención para el domingo.
Al estructurar los datos de su página web de esta manera, proporciona información crítica directamente a los motores de búsqueda, lo que puede mejorar la forma en que indexan y muestran su sitio en los resultados de búsqueda. Al igual que agregar etiquetas en el HTML inicial, insertar este script JSON-LD indica a los motores de búsqueda aspectos específicos de su negocio.
Repasemos otro ejemplo de esquema de página web conectado con esquemas de organización y autor a través de @id. JSON-LD es el formato que recomienda Google y otros motores de búsqueda porque es extremadamente flexible y este es un gran ejemplo.
En el ejemplo:
- Enlaces del sitio web a la organización como editor con
@id. - La organización se describe con propiedades detalladas.
- Enlaces de páginas web al sitio web con
isPartOf. - Enlaces de artículos de noticias a la página web con
isPartOfy volver a la página web conmainEntityOfPagee incluye la propiedad del autor a través de@id.
Puede ver cómo los nodos del gráfico están vinculados entre sí utilizando el"@id"atributo. De esta forma informamos a Google que se trata de una página web publicada por el editor descrito en el esquema.
El uso de hashes (#) para los ID es opcional. Sólo debe asegurarse de que diferentes tipos de esquemas no tengan el mismo ID por accidente. Agregar hashes personalizados (#) puede resultar útil, ya que proporciona una capa adicional de seguridad de que no se repetirán.
Quizás te preguntes por qué usamos"@id"para conectar nodos de gráficos. ¿No podemos simplemente colocar los esquemas de organización, autor y página web por separado en la misma página y que sea intuitivo que estén conectados?
El problema es que Google y otros motores de búsqueda no pueden interpretar de manera confiable estas conexiones a menos que se vinculen explícitamente usando @id.
Agregar al gráfico tipos de esquemas adicionales es tan fácil como construir ladrillos Lego. Digamos que queremos agregar una imagen al esquema:
{
"@type": "ImageObject",
"@id": "https://www.example.com/#post-image",
"url": "https://www.example.com/example.png",
"contentUrl": "https://www.example.com/example.png",
"width": 2160,
"height": 1215,
"thumbnail": [
{
"@type": "ImageObject",
"url": "https://example.com/4x3/photo.jpg",
"width": 1620,
"height": 1215
},
{
"@type": "ImageObject",
"url": "https://example.com/16x9/photo.jpg",
"width": 1440,
"height": 810
},
{
"@type": "ImageObject",
"url": "https://example.com/1x1/photo.jpg",
"width": 1000,
"height": 1000
}
]
}Como ya sabe por el esquema NewsArticle, debe agregarlo al gráfico de esquema anterior como nodo principal y vincularlo a través de @id.
Al hacer eso, tendrá esta estructura:
Bastante fácil, ¿no? Ahora que comprende el principio fundamental, puede crear su propio esquema basado en el contenido que tiene en su sitio web.
Y dado que vivimos en la era de la IA, es posible que también desees utilizar ChatGPT u otros chatbots para ayudarte a crear cualquier esquema que desees.
2. Formato del esquema de microdatos
Los microdatos son un conjunto de etiquetas que tienen como objetivo facilitar mucho la anotación de elementos HTML con etiquetas legibles por máquina.
Sin embargo, la única desventaja de utilizar microdatos es que debe marcar cada elemento individual dentro del cuerpo de su página web. Como puedes imaginar, esto puede complicarse rápidamente.
Eche un vistazo a este código HTML de muestra, que corresponde al esquema JSON anterior con NewsArticle:
Our Company
Example Company, also known as Example Co., is a leading innovator in the tech industry.
Founded in 2000, we have grown to a team of 200 dedicated employees.
Our slogan is: "Innovation at its best".
Contact us at +1-800-555-1212 for customer service.
Our Founder
Our founder, Jane Smith, is a pioneer in the tech industry.
Connect with Jane on Twitter and LinkedIn.
About Us
This is the About Us page for Example Company.
Example News Headline
This is an example news article.
This is the full content of the example news article. It provides detailed information about the news event or topic covered in the article.
Author: John Doe. Connect with John on Twitter and LinkedIn.

Si convertimos el esquema JSON-LD anterior al formato de microdatos, se verá así:
Our Company
Example Company, also known as
Example Co., is a leading innovator in the tech industry.
Founded in
2000-01-01, we have grown to a team of
200 dedicated employees.
Our slogan is: Innovation at its best.
Contact us at
+1-800-555-1212 for
Customer Service.
https://www.example.com

Connect with us on:
Facebook,
Twitter,
LinkedIn
Our Founder
Our founder, Jane Smith, is a pioneer in the tech industry.
Connect with Jane on Twitter and LinkedIn.
About Us
This is the About Us page for Example Company.
https://www.example.com/about
Example News Headline
This is an example news article.
This is the full content of the example news article. It provides detailed information about the news event or topic covered in the article.
Author:
John Doe
Profile
Twitter
LinkedIn

Este ejemplo muestra lo complicado que resulta en comparación con JSON-LD ya que el marcado se distribuye en HTML. Entendamos qué hay en el marcado.
Puedes ver
By adding this tag, we’re stating that the HTML code contained between the
blocks identifies a specific item.
Next, we have to identify what that item is by using the ‘itemtype’ attribute to identify the type of item (Person).
An item type comes in the form of a URL (such as https://schema.org/Person). Let’s say, for example, you have a product you may use http://schema.org/Product.
To make things easier, you can browse a list of item types here and view extensions to identify the specific entity you’re looking for. Keep in mind that this list is not all-encompassing but only includes ones that are supported by Google, so there is a possibility that you won’t find the item type for your specific niche.
It may look complicated, but Schema.org provides examples of how to use the different item types so you can see what the code is supposed to do.
Don’t worry; you won’t be left out in the cold trying to figure this out on your own!
If you’re still feeling a little intimidated by the code, Google’s Structured Data Markup Helper makes it super easy to tag your webpages.
To use this amazing tool, just select your item type, paste in the URL of the target page or the content you want to target, and then highlight the different elements so that you can tag them.
3. RDFa Schema Format
RDFa is an acronym for Resource Description Framework in Attributes. Essentially, RDFa is an extension to HTML5 designed to aid users in marking up structured data.
RDFa isn’t much different from Microdata. RDFa tags incorporate the preexisting HTML code in the body of your webpage. For familiarity, we’ll look at the same code above.
The HTML for the same JSON-LD news article will look like:
vocab="https://schema.org/" typeof="WebSite" resource="https://www.example.com/#website">
Our Company
Example Company, also known as
Example Co., is a leading innovator in the tech industry.
Founded in
2000-01-01, we have grown to a team of
200 dedicated employees.
Our slogan is: Innovation at its best.
Contact us at
+1-800-555-1212 for
Customer Service.
https://www.example.com

Connect with us on:
Facebook,
Twitter,
LinkedIn
Our Founder
Our founder, Jane Smith, is a pioneer in the tech industry.
Connect with Jane on Twitter and LinkedIn.
About Us
This is the About Us page for Example Company.
https://www.example.com/about
Example News Headline
This is an example news article.
This is the full content of the example news article. It provides detailed information about the news event or topic covered in the article.
Author:
John Doe
Profile
Twitter
LinkedIn

A diferencia de Microdata, que utiliza una URL para identificar tipos, RDFa utiliza una o más palabras para clasificar tipos.
vocab=”http://schema.org/” typeof=”Página web”>Si desea identificar más una propiedad, utilice el atributo 'typeof'.
Comparemos JSON-LD, Microdata y RDFa uno al lado del otro. El atributo @type de JSON-LD es equivalente al tipo de artículo atributo de formato de microdatos y el tipo de atributo en RDFa. Además, el nombre de propiedad del atributo JSON-LD sería el equivalente al artículoprop y atributos de propiedad.
Nombre del Atributo JSON-LD Microdatos RDF Tipo @tipo tipo de artículo tipo de IDENTIFICACIÓN @identificación Identificación del artículo recurso Propiedad nombre de la propiedad artículoprop propiedad Nombre nombre itemprop=”nombre” propiedad = "nombre" Descripción descripción itemprop=”descripción” propiedad = "descripción"
Para obtener más explicaciones, puede visitar Schema.org para consultar listas y ver ejemplos. Puede encontrar qué tipos de elementos se definen como propiedades y cuáles se definen como tipos.
Para ayudar, cada página de Schema.org proporciona ejemplos de cómo aplicar etiquetas correctamente. Por supuesto, también puedes recurrir a la herramienta de prueba de datos estructurados de Google.
4. Mezclar diferentes formatos de datos estructurados con JSON-LD
Si utiliza el esquema JSON-LD pero ciertas partes de las páginas no son compatibles con él, puede mezclar formatos de esquema vinculándolos a través de @id.
Por ejemplo, si tiene blogs en vivo en el sitio web y un esquema JSON-LD, incluir todos los elementos de blogs en vivo en el esquema JSON significaría tener el mismo contenido dos veces en la página, lo que puede aumentar el tamaño HTML y afectar la primera pintura con contenido y la más grande. Métricas de velocidad de la página de Contentful Paint.
Puede resolver esto generando JSON-LD dinámicamente con JavaScript cuando se carga la página o marcando etiquetas HTML de blogs en vivo a través del formato Microdata y luego vinculando a su esquema JSON-LD en la sección principal mediante "@id“.
Aquí tienes un ejemplo de cómo hacerlo.
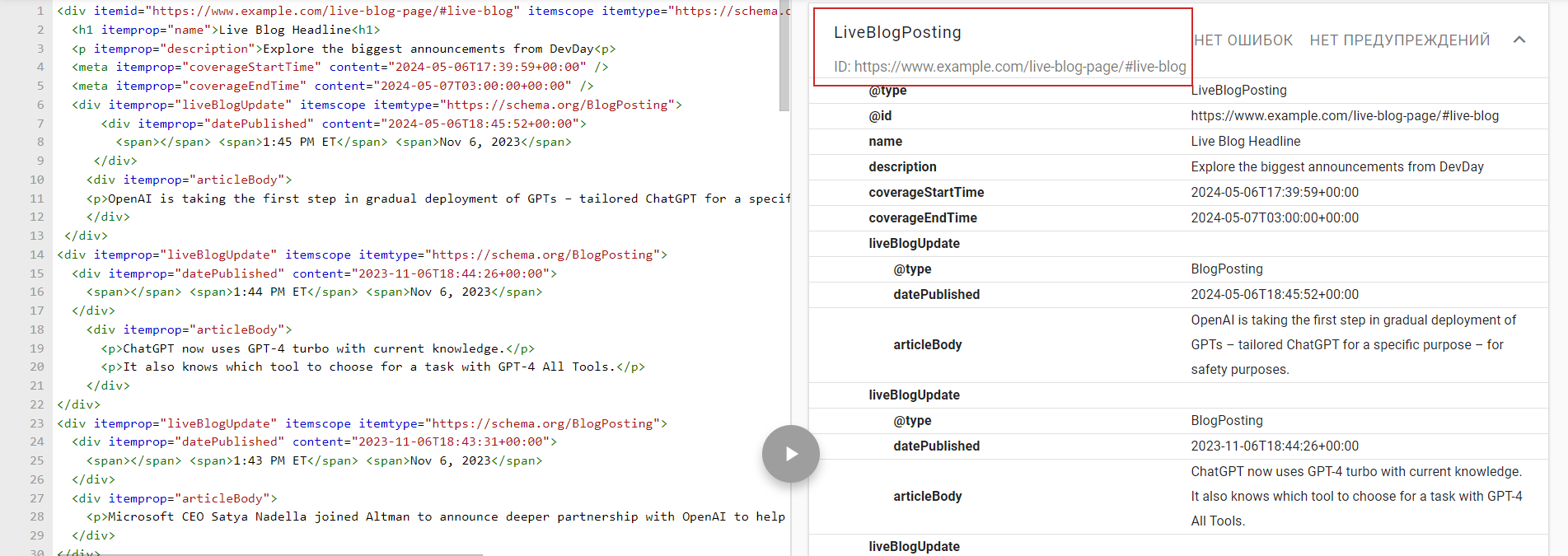
Digamos que tenemos este HTML con marcado de microdatos con itemid="https://www.example.com/live-blog-page/#live-blog"
Explore the biggest announcements from DevDay
1:45 PM ET Nov 6, 2023
OpenAI is taking the first step in gradual deployment of GPTs – tailored ChatGPT for a specific purpose – for safety purposes.
1:44 PM ET Nov 6, 2023
ChatGPT now uses GPT-4 turbo with current knowledge.
It also knows which tool to choose for a task with GPT-4 All Tools.
1:43 PM ET Nov 6, 2023
Microsoft CEO Satya Nadella joined Altman to announce deeper partnership with OpenAI to help developers bring more AI advancements.
We can link to it from the sample JSON-LD example we had like this:
Si copia y pega ejemplos HTML y JSON debajo en la herramienta de validación de esquemas, verá que se están validando correctamente.
 El validador de esquema valida el ejemplo anterior.
El validador de esquema valida el ejemplo anterior.El impacto SEO de los datos estructurados
Este artículo exploró los diferentes tipos de codificación de esquemas y todos los matices relacionados con la implementación de datos estructurados.
Schema es mucho más fácil de aplicar de lo que parece y es una práctica recomendada que debes incorporar en tus páginas web. Si bien no recibirá un impulso directo en su clasificación SEO por implementar Schema, puede:
- Haga que sus páginas sean elegibles para aparecer en resultados enriquecidos.
- Asegúrese de que sus páginas sean vistas por los usuarios adecuados con más frecuencia.
- Evite la confusión y la ambigüedad.
El trabajo puede parecer tedioso. Sin embargo, con tiempo y esfuerzo, implementar correctamente el marcado Schema es bueno para su sitio web y puede conducir a mejores viajes de usuario a través de la precisión de la información que proporciona a los motores de búsqueda.
Créditos de imagen
Imagen de portada: Paulo Bobita
Captura de pantalla tomada por el autor.
Leer más:
COLABORADOR VIP
Precio del mandril
Fundador de SEO medible ¿Busca una solución de marketing de contenidos para aumentar el tráfico y los ingresos? Soy el fundador de Measurable SEO y ex director de operaciones...
SEO técnico avanzado: una guía completa